このページで解説する内容
カスタマイズ項目の編集
- サイトアイコンの設定
- ホームページの色(キーカラー)の変更
- ヘッダーロゴの設定
- メインビジュアルの設定
- カラムの設定
- スマホで見た際のメニューの表示設定
0:00~ ダッシュボードから自分のホームページを確認する方法
0:43~ カスタマイズメニューの開き方、サイトアイコンの設定(画像のアップロード手順)
3:36~ 色の変更(キーカラー)
5:00~ ヘッダーロゴの設定
5:45~ メインビジュアルの設定
※2024年時点で操作が一部変更されています。下記補足欄をご確認ください。
11:33~ サイドバーの設定
15:25~ スマホで見たときの表示設定
補足:メインビジュアルの操作の変更点
2024年時点で仕様が一部変更されたため、操作の補足です。

表示設定の「スライドを表示する」にすると、解説動画と同じスライドが表示されます。
デフォルトで表示されている「WEB TOTAL CONSULTING~」のスライダーは、このあとの解説で出てくる固定ページに置かれたスライダーのため、この画面では修正できません。
一時的にメインビジュアルが2つ並ぶことになりますが、固定ページの編集の解説で削除します。
いったん気にせず進めて大丈夫です。
その他補足
・メインビジュアルの代替テキストについて詳しく知りたい場合はこちら
・適切な画像サイズについて詳しく知りたい場合はこちら
・スマホサイズのホームページの確認方法一覧はこちら
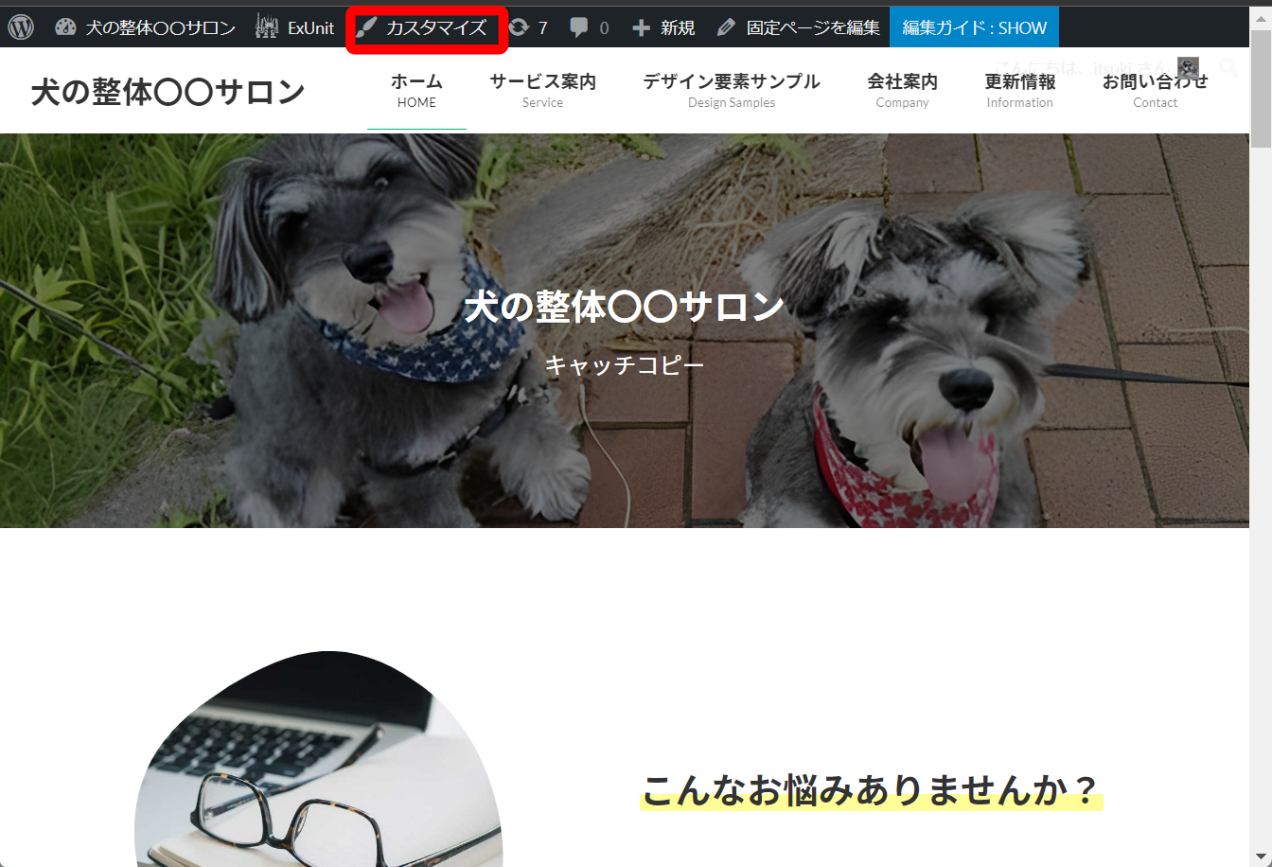
カスタマイズ項目は
「ダッシュボード→外観→カスタマイズ」という方法以外にも、Wordpressをログインした状態で自分のホームページを開くと上部に出てくる、編集バーの中の「カスタマイズ」からも開くことができます。