代替テキストの役割
ホームページ上で使用する画像には、代替テキスト(alt属性)というものを設定することができます。
設定しなかったとしてもエラーが出るものではなく、扱う画像が増えてくると「まぁいいか」とおざなりになってしまう部分ではあります。
ですが、これにはいくつか役割があります。
親切で質の高いホームページを目指すなら、設定するよう心がけましょう。
役割①エラー時の表示
画像が表示エラーになった際、画像の代わりに表示させることで伝えたかった内容を理解できるようにします。
役割②補助テキスト
目の不自由な方がホームページを利用するときに音声読み上げシステムを使用する際、どんな画像が挿入されているか伝えます。
役割③SEO対策
ホームページの上位表示は、検索エンジンの巡回プログラムが内容を読み取り、質を確認することで決定されます。この巡回プログラムは画像の読み取りが不得手なため、代替テキストで掲載内容を正しく伝えます。
参考:総務省から発表されている内容
https://www.soumu.go.jp/soutsu/tokai/siensaku/accessibility/L2_alt.html
SEO対策に関する注意点です。
検索に強そうなキーワードを盛り込みたいからと画像に適していないテキストを挿入することは、スパム行為とみなされ逆にホームページの評価を下げることになります。
適切に利用しましょう。
テキストの設定例
代替テキストは、その画像を説明するテキストである必要があります。

この画像の場合、犬の整体院「犬の整体研究所」というテキストを入れるとよいです。
「犬の整体研究所 さいごまでお散歩できるカラダに」とすると、言葉を聞いただけでは画像の内容が伝わりません。

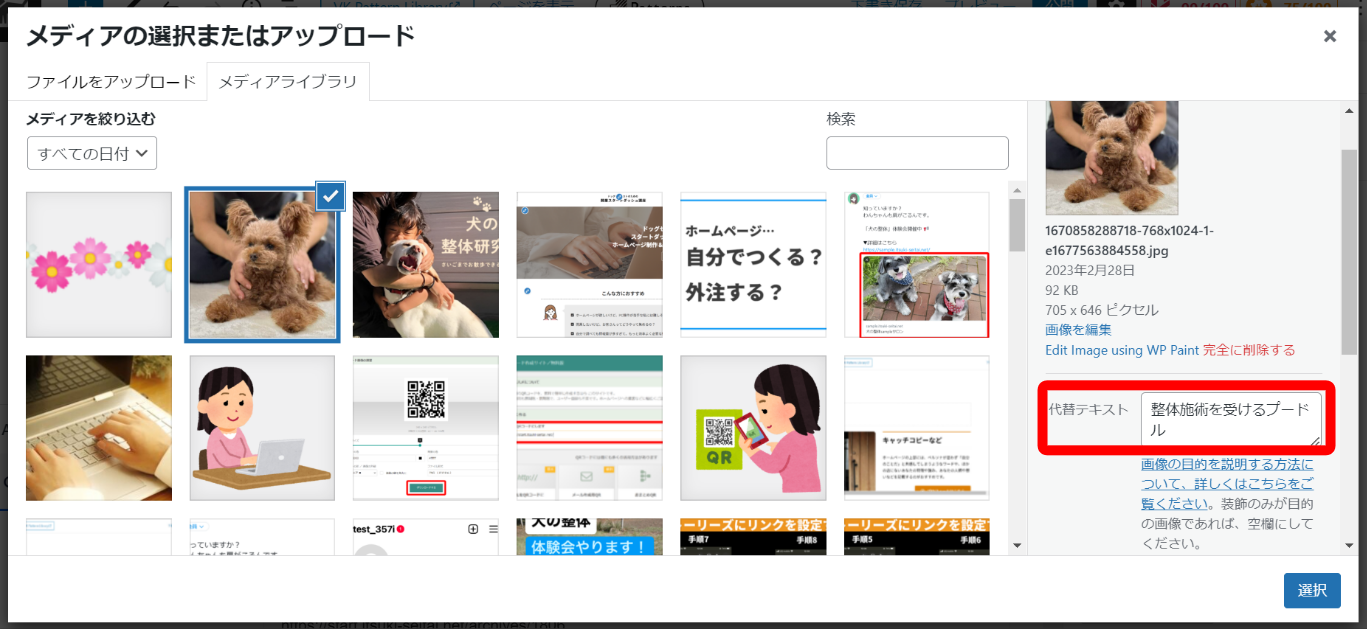
この画像の場合、「整体施術を受けるプードル」というテキストを入れるとよいです。
「犬 整体 講座 セミナー 教室」とすると、講座/セミナー/教室は画像そのものの説明になっていないため不適切です。
なお、ホームページを装飾するための画像には代替テキストは不要です。
↓こういうのとかですね。

設定方法
トップページのメインビジュアルの画像の代替テキスト入力画面は、「外観」→「カスタマイズ」→「トップページスライドショー」の、画像設定の下にあります。

ページ内の画像はメディアライブラリ(画像選択画面)から設定できます。

入力画面の下にも公式からの解説リンクがあったので貼っておきます(英語ですが…!)
https://www.w3.org/WAI/tutorials/images/decision-tree/