サーバーへのインストール
サーバーにWordpressをインストールします。
まずはサーバーパネルを開きます。
https://secure.xserver.ne.jp/xapanel/login/xserver/server/
ログイン情報は、サーバー契約完了のメールに記載されています。
WordPressのインストール手順はXサーバー公式から公開されています。
こちらの公式動画を見ながらやってみてください。
以下、動画の補足です。
動画を見てもわからない部分があったらご参照ください。
0:44頃
「ドメイン設定をされていない場合は事前に設定を」についての手順は、前章の最後で解説しているのでご参照ください。
1:32頃
「ドメインを選択」する際、取得したはずのドメインが表示されていなければ、前章の最後で解説したドメイン設定がうまくできていない可能性があります。
1:53頃
ホームページURLの「www」の有り無しは好みです。
インターネットが未発達の時代の名残であり今は特に意味はないそうです。
「末尾の希望の文字列(/blog)」についても好みです。
特に理由がなければ空欄のままでOKです。
2:20頃
ブログ名は後から変更もできます。
3:46
テーマは「Lightning」をお選びください。
・公式のサポートがしっかりしている
・利用者が多いため、疑問点をネットで検索すれば答えが見つかりやすい
以上の点が初心者に向いているため、この教材では「Lightning」で作成した場合の手順を解説します。
「Cocoon」は「Lightning」よりも機能が充実しているので、Wordpressの操作に慣れたらCocoonで作り直すというのも方法のひとつです。

この画面までいったらサーバーへのWordpressのインストールは完了です。
今後、ホームページの編集やブログ記事の作成などはこの画面から行います。
この画面のことをダッシュボードと呼びます。
この画面はお気に入りやブックマークに登録して、すぐ開けるようにしておくと便利です。
もし閉じてしまって開き方が分からない場合、上の公式動画の6:02~にダッシュボードの開き方が説明されているので見てみてください。
ダッシュボードの使い方
まずは左側の編集メニューの説明です。
よく使う項目を紹介します。

<投稿>
ブログ記事のような投稿ページを作成。
<メディア>
ホームページに使う画像や動画などを管理できる。
<固定ページ>
常に固定で表示しておくページの管理。
そのページだけで完結している、一度作ったら大きく変更しないページ。
自己紹介、料金表示、お問い合わせなど、投稿ページ以外のページ。
<外観>
ホームページ全体に関わる共通デザインの設定。
(ページごとの細かなデザイン変更は「固定ページ」で行えます)
<プラグイン>
足りない機能の追加。
スマホで例えると、Wordpressがスマートフォンの本体で、プラグインは「アプリ」。
<設定>
投稿や表示の設定、コメントの表示非表示、画像サイズの設定など、各種機能の設定。
追加したプラグインがここに表示されることも。
Lightningの有効化と必須プラグインの追加
テーマを有効化します。
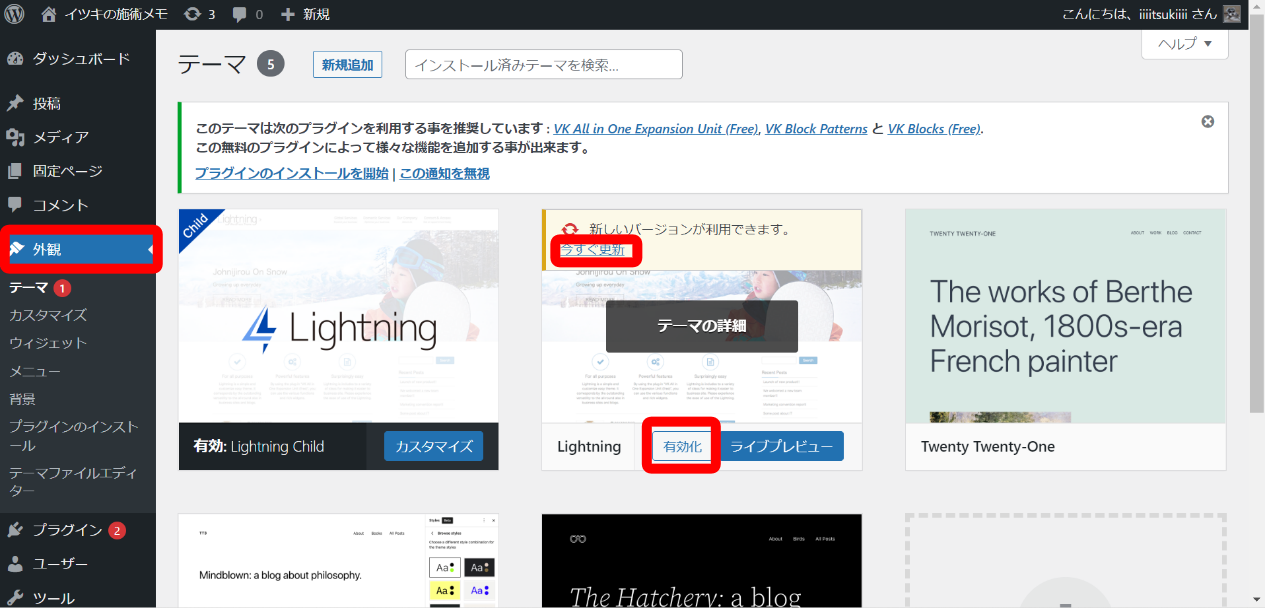
左側の編集メニュー「外観」をクリック。
「Lightning」を選び「有効化」をクリック。

※もし画像のように、上部に「今すぐ更新」というメッセージが出ていたらクリックして最新バージョンの状態にします。
必須プラグインのインストール
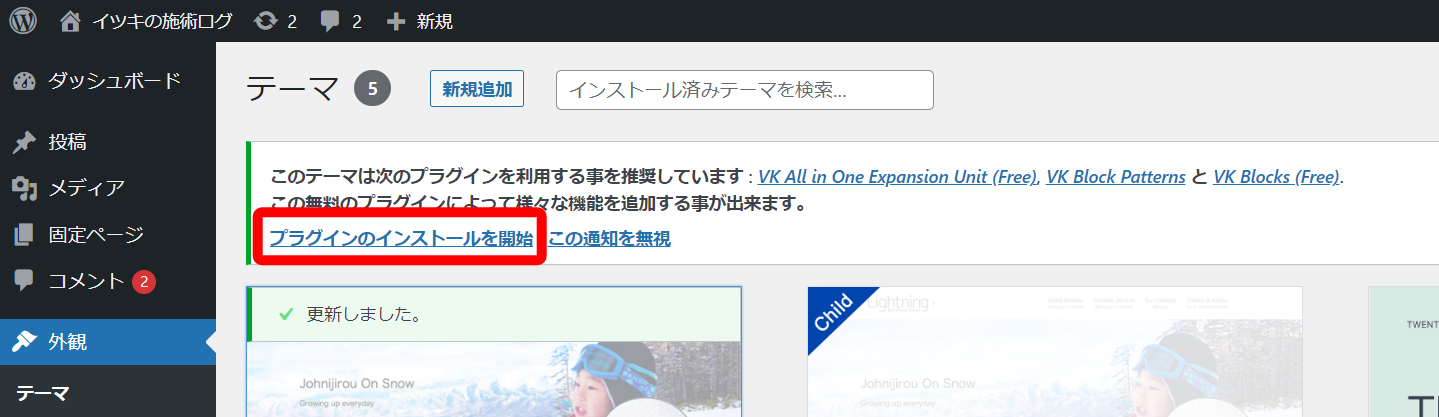
Lightningをインストールすると、ページ上部に「このテーマは次のプラグインを利用する事を推奨しています」という記載があります。
Lightningの快適な利用のための必須プラグインなので、忘れず追加しましょう。
「プラグインのインストールを開始」をクリック。

表示されたプラグインすべてにチェックマークをつけましょう。
「一括操作」をクリックして「インストール」に変更します。
その後、「適用」をクリックしてください。
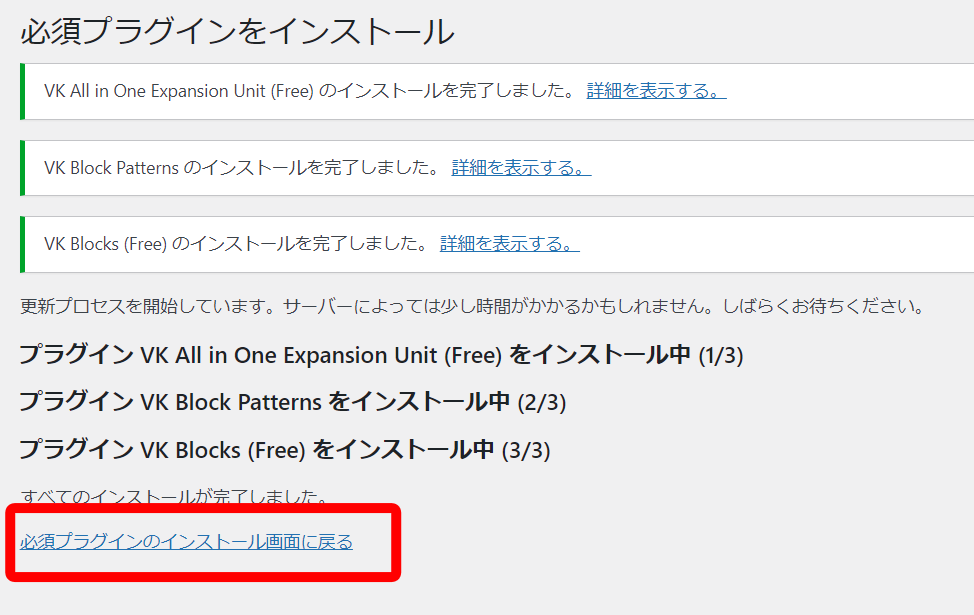
インストールが完了すると下の画像のような画面になります。

一番下の「必須プラグインのインストール画面に戻る」をクリックしてください。
プラグインはインストールしただけでは、まだ利用できません。
必ず「有効化」が必要です。
先ほど同様に、すべてにチェックマークをつけて選択状態にします。
今度は「一括操作」を「有効化」に変えてから「適用」をクリックしてください。
必須プラグインの設定はこれで完了です。