PCの画面は横長であるのに対し、スマホの画面は縦長です。そのため、ホームページはPCで見たときとスマホでみたときとで、レイアウトが変わります。
ホームページを作るとき、ほとんどの方はPCで作業していると思います。するとどうしてもPCサイズで表示されたときのレイアウトを基準に制作を進めがちです。
ですが、ホームページの閲覧者は今やほとんどがスマホからのアクセスです。ホームページの運用を始めてアクセス解析などをしてみると、何%の人がスマホからアクセスしているかが分かります。ホームページにもよりますが、70%くらいだったりします。
(そのためGoogleはスマホでの表示を基準に上位表示の判断をしています)
それを考慮せずPCに最適化されたホームページを作ってしまうと、自分では気づかなかったけれどスマホで見たときにホームページのレイアウトが崩壊していた、なんてことはよく起こります。
これがよく起こるのはWordpressなど、レイアウトに自由があるホームページを作った時です。
テンプレートはスマホにも最適化されている形なので、改変せずに使えば崩壊は起こりません。
なんかレイアウトが崩れてる…!!
と思ったら、ここで紹介する例が原因かもしれません。
参考にしてみてください。
WordPressでよくある崩壊
横並び
横並びブロックを使ったり、ボタンを複数横に並べたり、カラムで画面を分割したり、表を挿入したり。横並びのレイアウトは要注意です。PCで見たらきれいに並んでいても、スマホで見たら収まりきらず重なり合っていたり、改行されていたり、余白がおかしかったりと、崩れがちです。
カラムはデフォルトだと、スマホで見たとき強制的に縦並びになります。
横並びブロックはデフォルトだと、入りきらない分は折り返されます。
ブロックごとに初期設定が違うので、ブロック編集メニュー(編集画面の右側)を確認して調整してください。

改行
PCで見たときはバランスがよいと思って、文章の途中で改行を入れてしまうことがあります。これをしてしまうと、スマホで見たときに本文がガッタガタになることがあります。
インラインで画像を挿入する
テキストと画像を並べようとしたり、テキストの余白に画像を置きたいと思ったとき、インラインで画像を設置することで文章の途中に画像を配置できます。テキストが画像を回り込むように配置されるのですが、画像サイズが大きいと、スマホで見たときに画像とテキストのバランスが崩壊します。
大きい画像を挿入したい場合は、画像ブロック、カラムブロック、テキストとメディアブロックなど、ほかの方法を検討してみてください。
余白
PCで見たときはよいバランスだと思っても、スマホでは要素がぎゅうぎゅうに詰まって見えたり、逆に空白が広すぎて不自然に見えることがあります。
レスポンシブスペーサーのブロックを使うと、デバイスごとに余白を変更できます。
また、右側ブロック編集メニューの中の「寸法」→「パディング/マージン」を使って余白を設定した場合、意図せぬ余白を入れてしまうことがあるのでご注意ください。
サブメニュー
サブメニューを設定するとその分画面は狭くなります。それを失念してホームページを作り、いざ見てみたらレイアウトが思っていたのと違う!ということが起こります。作業中はサブメニューが表示されないため、プレビュー画面をサイズ感を確認してみてください。
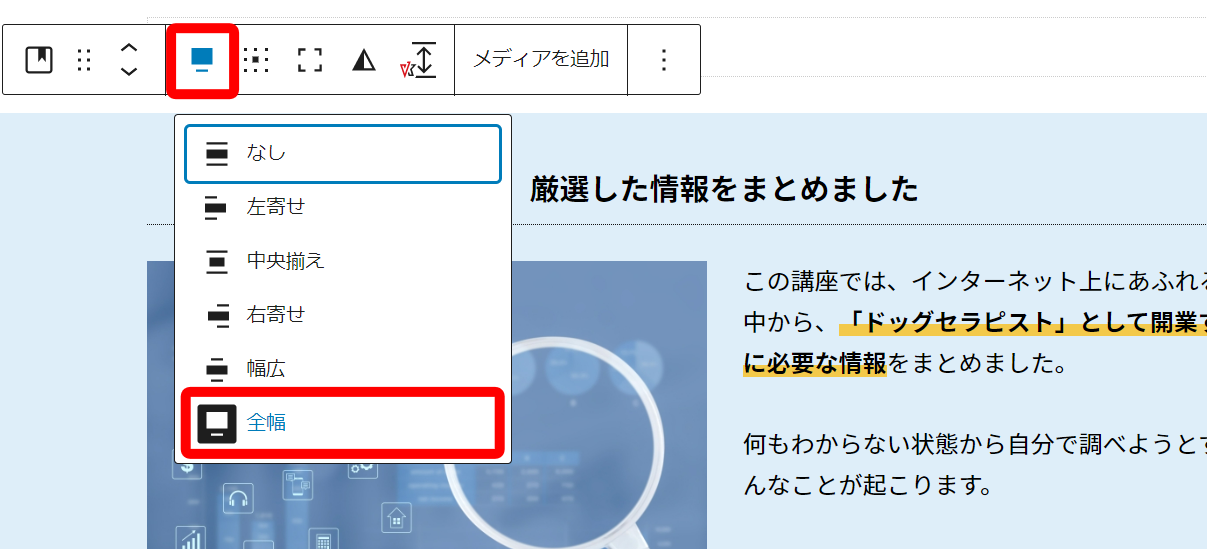
幅の設定
デフォルトでは左右に空白が設定されています。これを「全幅」に変えることで、左右の空白をなくし、画面を横断する帯のようなブロックを作ることができます。
主に見出しや背景色を付けるといった際に使えるのですが、重なったブロックの構造を理解せぬまま間違ったブロックに全幅設定をすると、このブロックだけテキストが左寄せになってバランスが悪い、のような事態が生じます。