テンプレートを改変してトップページを作る方法
00:00~ 固定ページの編集画面の開き方
00:54~ テンプレートの構造確認
01:18~ ※訂正:現在は歯車アイコンではなく、四角いアイコンにデザイン変更されています
02:29~ テンプレートの改変①
05:25~ 重なったブロックの構成の確認方法
08:14~ テンプレートの改変②
18:43~ テキスト入力の注意点(改行と段落の違い)
補足
2024年時点で、テンプレートの仕様変更により操作が一部変更になりました。
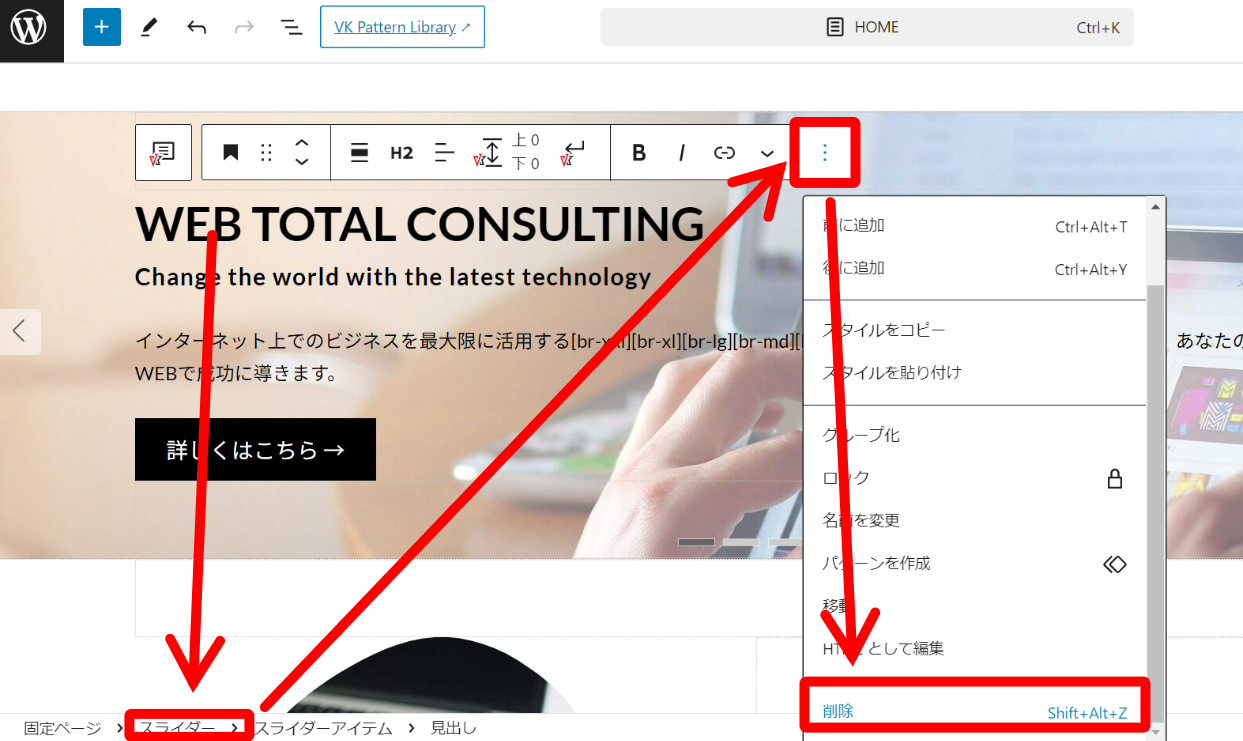
カスタマイズ編集で設定したメインビジュアルと、このページにあるメインビジュアルの2つが並んでいる状態だと思いますので、このページのメインビジュアルは削除しましょう。(逆に、カスタマイズ編集のメインビジュアルを非表示にして、このページのメインビジュアルを使ってもOKです。操作しやすいと思ったやり方をお選びください)

固定ページに設定されているメインビジュアルは「スライダー」というブロックでできています。
その中に「見出しブロック」や「ボタンブロック」などが置かれている構成です。テキストをクリックして、直接書き換えられます。
この領域を丸ごと消す場合、一番外側のブロックを削除すると、中に入っているブロックも一緒に削除されます。
スライダーブロック内のどれかのブロックをクリックすると(画像は見出しブロックをクリックした例)、画面左下の「スライダー」が一番外側のブロックだと分かります。
画像赤部分の「スライダー」をクリックして削除、またはキーボードのBackspaceキーで削除できます。
テンプレートを改変して「トップページ以外」のページを作る方法
00:39~ Wordpress上で画像を加工する
01:55~ ページのURLを設定する
02:47~ 下層ページはページタイトルが表示される
03:26~ 編集画面のカスタマイズ(フルスクリーンモードの解除)
07:04~ Googleマップの挿入
テンプレートを使わずイチから新規ページを作る方法
00:00~ 固定ページの新規追加
02:30~ 画像にリンクを設定する
02:58~ URLを日本語→英語に修正
03:18~ 公開設定
04:20~ 新しく作ったページをヘッダーメニューに追加する