ホームページのメインビジュアルや投稿画像を用意したい時、自分が使おうとしている画像は推奨サイズを満たしているのか?を確認する方法です。
Windowsの場合
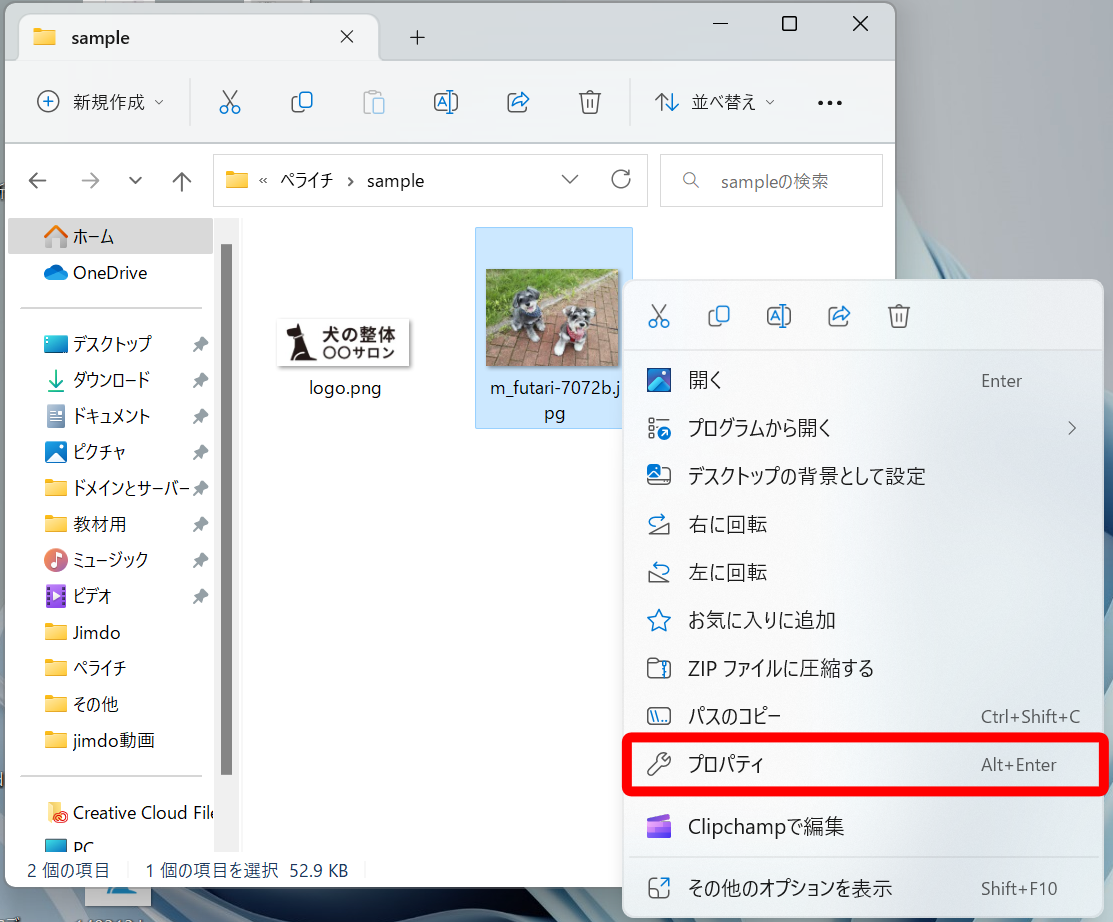
サイズを確認したい画像を「右クリック」→「プロパティ」

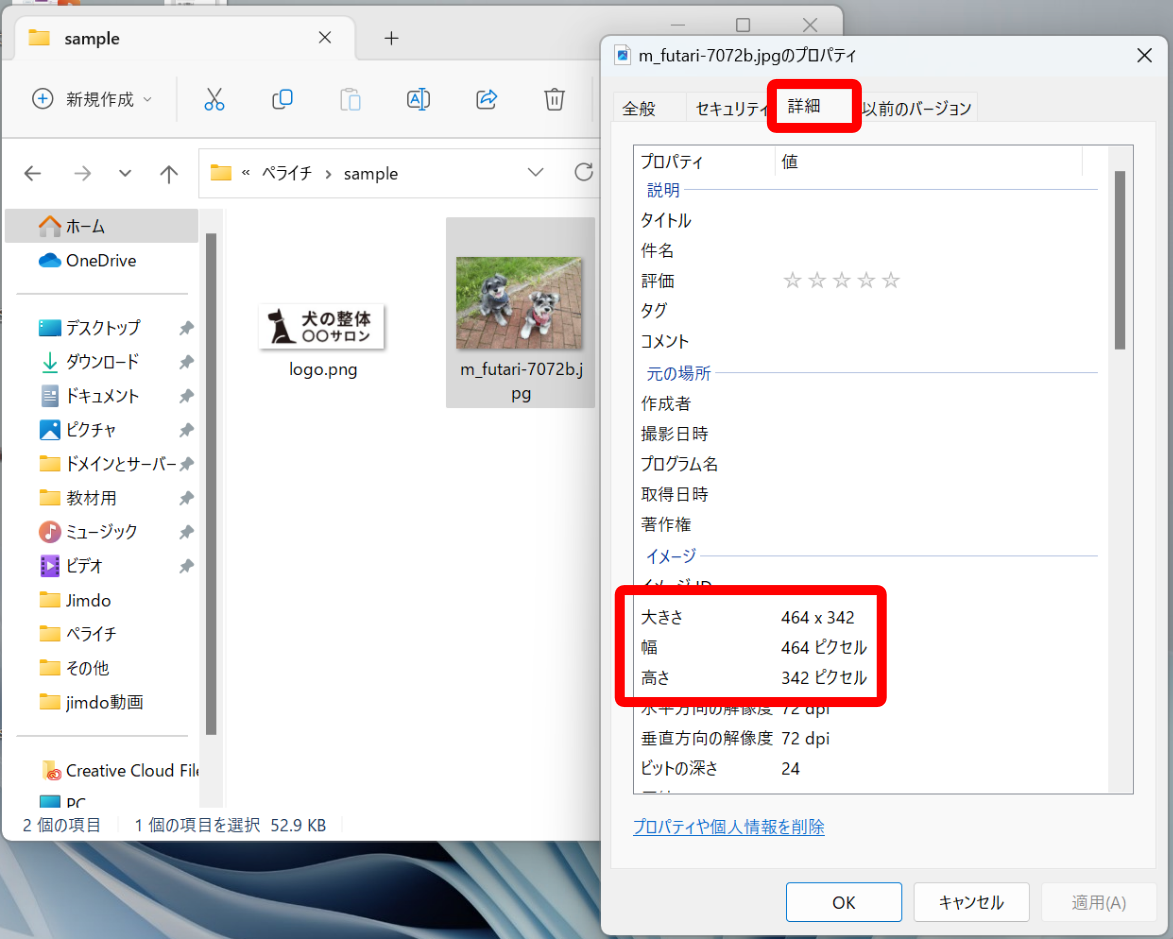
「詳細」のタブの中で「大きさ」を確認できます。

Macの場合
※解説用の画像がなくてすみません!
なんでもよいのでフォルダを開きます。
フォルダのなにもないところで「右クリック」→「表示オプションを表示」→「項目の情報を表示」のチェックボックスにチェックを入れます。
すると、すべての画像の縦横サイズが常に表示されるようになります。
ウェブサービスで確認する方法
下記URLをクリックして「オンライン確認ツール」を開きます。
https://display-sign-stand.com/image_resolution_checker/
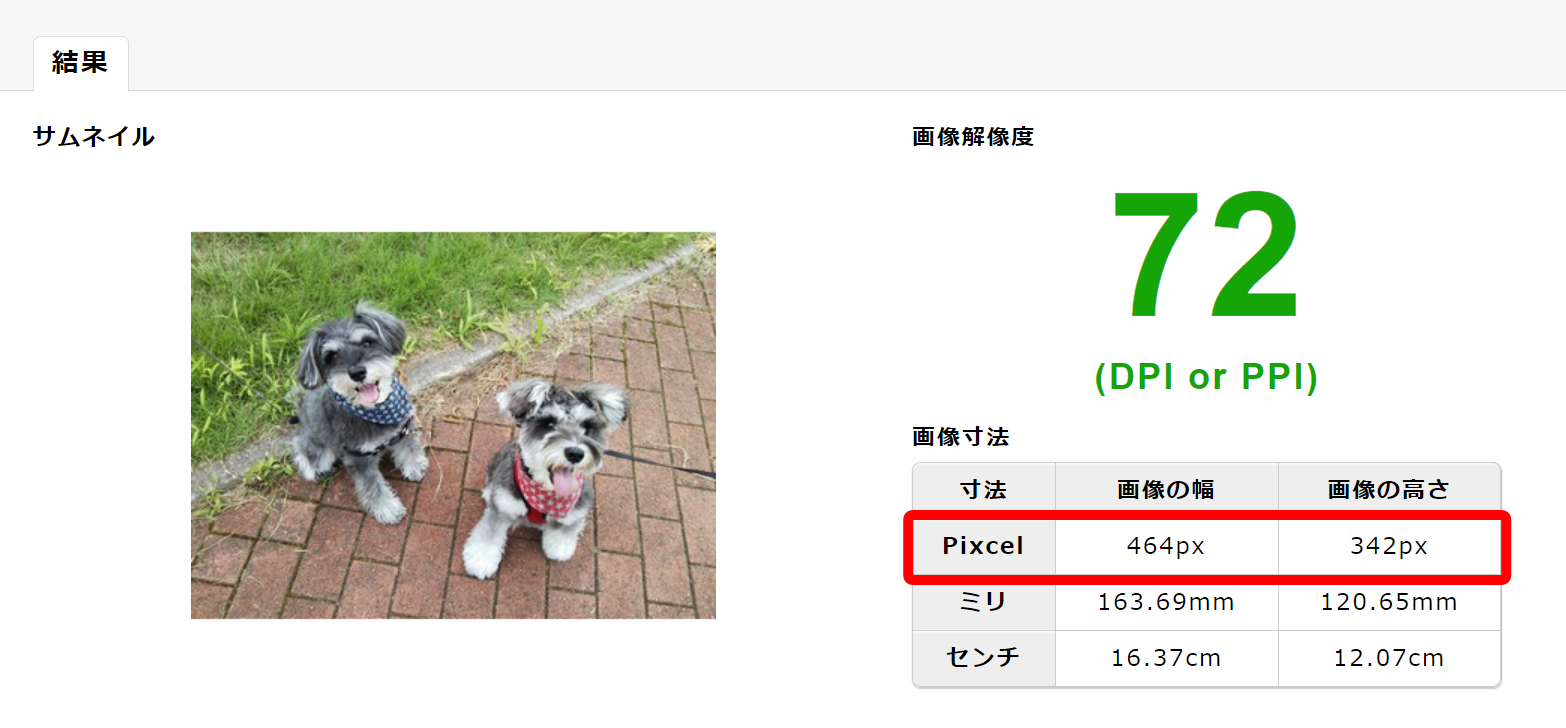
「ファイルを選択」でサイズを確認したい画像を選び「アップロード」をクリック。

サイズが表示されます。

調べてみたら画像サイズが推奨サイズより小さかった…!
そんなときの裏技をこちらのページで紹介しています。