ホームページを分析できる「Googleアナリティクス」について解説します。
こちらはWordPressでホームページ制作した方向けの解説です。
Googleアナリティクスとは
Googleアナリティクスは、無料で使えるホームページ分析ツールです。
例えばこんなことが分かります!
- 一週間でホームページを訪れたのは何人か
- どのページが最も見られているか
- どの地域の人が閲覧しているか
- スマホから閲覧している人とPCから閲覧している人の比率
- 閲覧者がどのページからどのページに読み進んでいるかのルート
使いこなせばもっともっと詳しい分析ができます。
「ページの閲覧数」だけでも確認できると、モチベーションに繋がります。
ひとつ注意です。
ホームページを制作してすぐにGoogleアナリティクスを導入するのはおすすめしません!
そもそも検索に引っかかるようになるまでに時間がかかること。
そして最初は数字が小さすぎて振れ幅が大きく、一喜一憂してしまうからです。
頑張って書いたブログの閲覧数が「2」だと悲しくなると思います。
それでやる気が削がれるくらいなら、Googleアナリティクスは見ない方がよいです…!
本気でホームページの集客をするぞ!と思っている方は、半年~1年くらい経過して、ある程度ブログ記事の数を作った状態で分析をはじめることをおすすめします。
そして
「見てほしい記事が読まれていない…」
「じゃあブログのタイトルを変えてみよう!」
「ホームページの構造を変えてみよう!」
「キーワードを変えてみよう!」
というように、どんどん改良してホームページを育てていきます。
手順の解説
1. Googleアカウントを作成
Googleアカウントを持っていないかたは、新規作成します。
すでにGoogleアカウントがある方はこの手順はスキップしてください。
下記URLをクリックしてください。
https://www.google.com/intl/ja/account/about/
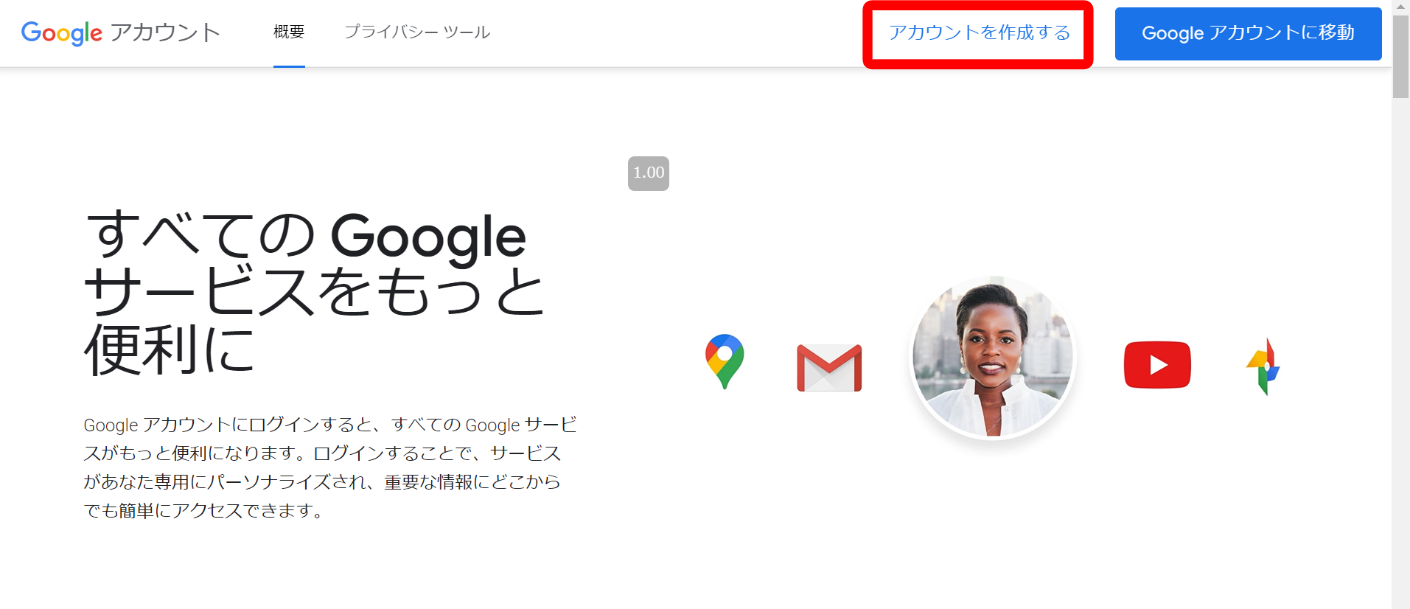
「アカウントを作成する」をクリック。

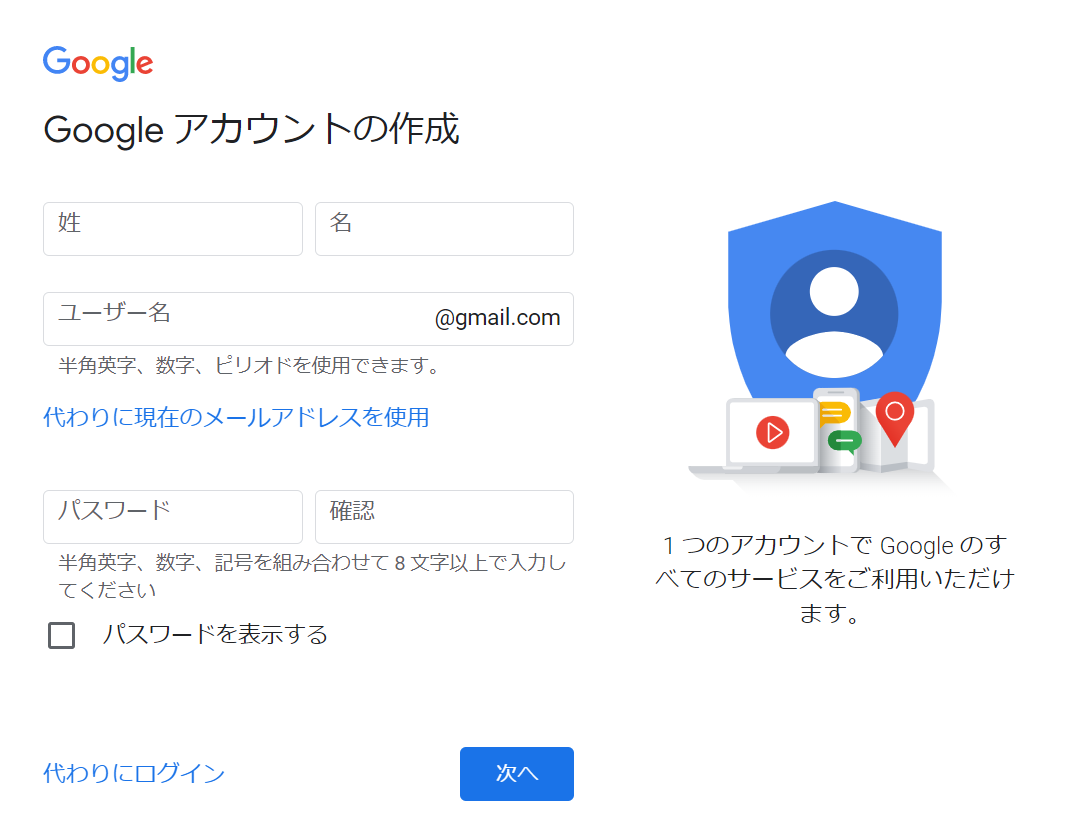
名前、メールアドレスとして使いたい文字列、パスワードを入力します。
【名前】
このアカウントを使ってGoogleに関係するサービスを利用するとき、周囲から見える名前です。
お店の名前である必要はないです。
本名でなくても大丈夫です。後からでも修正できます。
【アドレス】
ユーザー名です。
ここで決めた文字列が、今後Gmailを利用するときのメールアドレスとなります。
Googleアカウントにログインするときにも使います。
一度設定すると変更できません。
【パスワード】
このGoogleアカウントにログインするためのパスワードです。

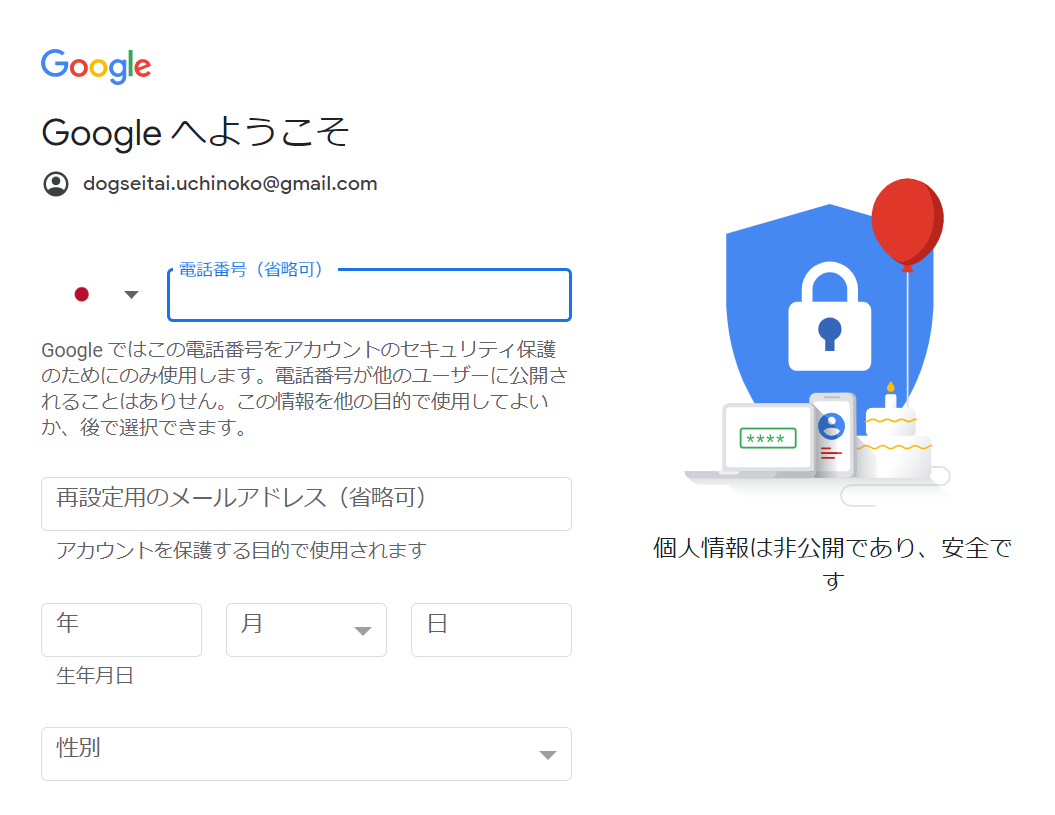
電話番号、生年月日を入力します。

次の画面では利用規約などの説明文が表示されます。
確認して「同意」をクリックすれば、アカウントの作成は完了です。

2. Googleアナリティクスのアカウントを設定
Googleアナリティクスのアカウントを作成します。
下記URLをクリックしてください。
https://analytics.google.com/analytics/web/?authuser=0#/provision/create
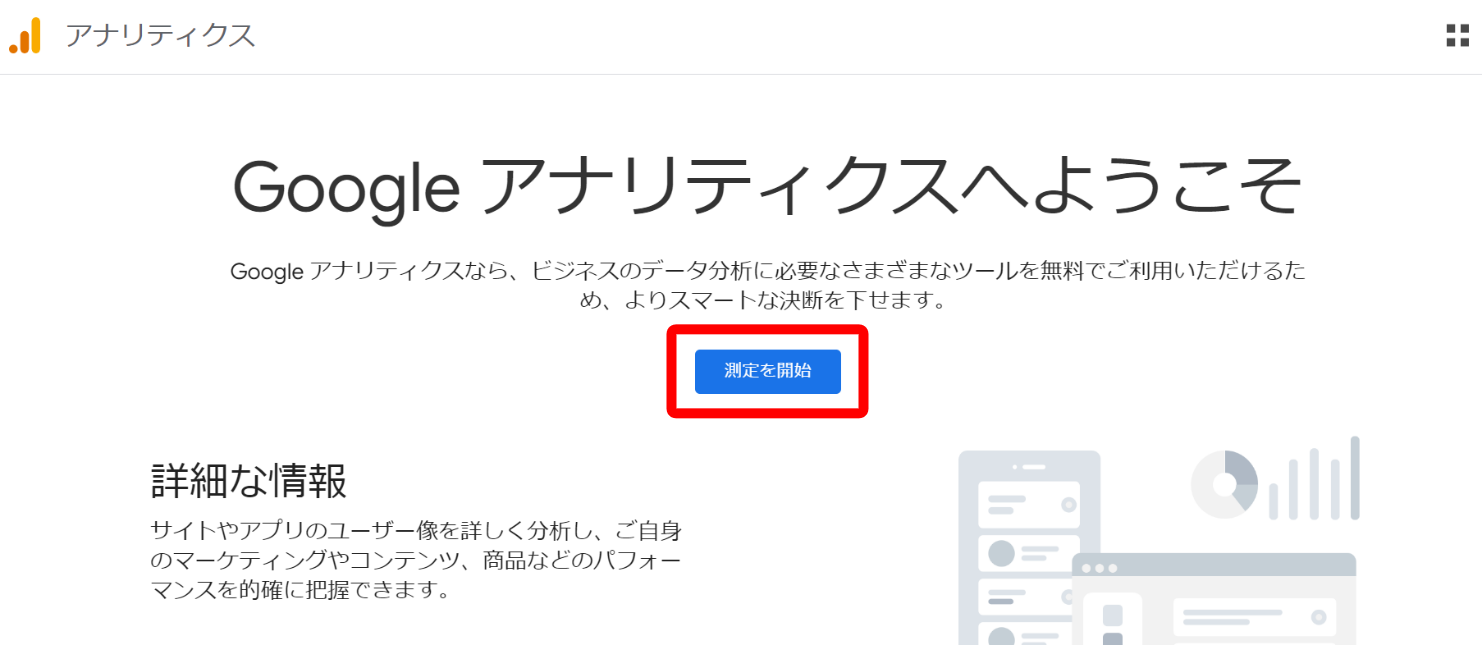
「測定を開始」を選択。

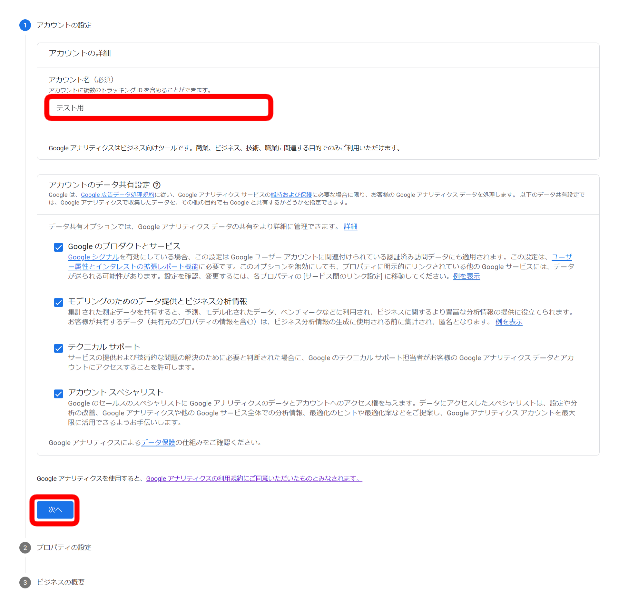
「アカウント名」を入力します。
あとから変更もできます。
お店の名前やニックネームなどでOKです。

「次へ」で進みます。
「プロパティ名」を入力します。
ホームページの名前を入れてください。
あとから変更もできます。
その下の「タイムゾーン」と「通貨」も
「日本」を選択します。

「次へ」で進みます。
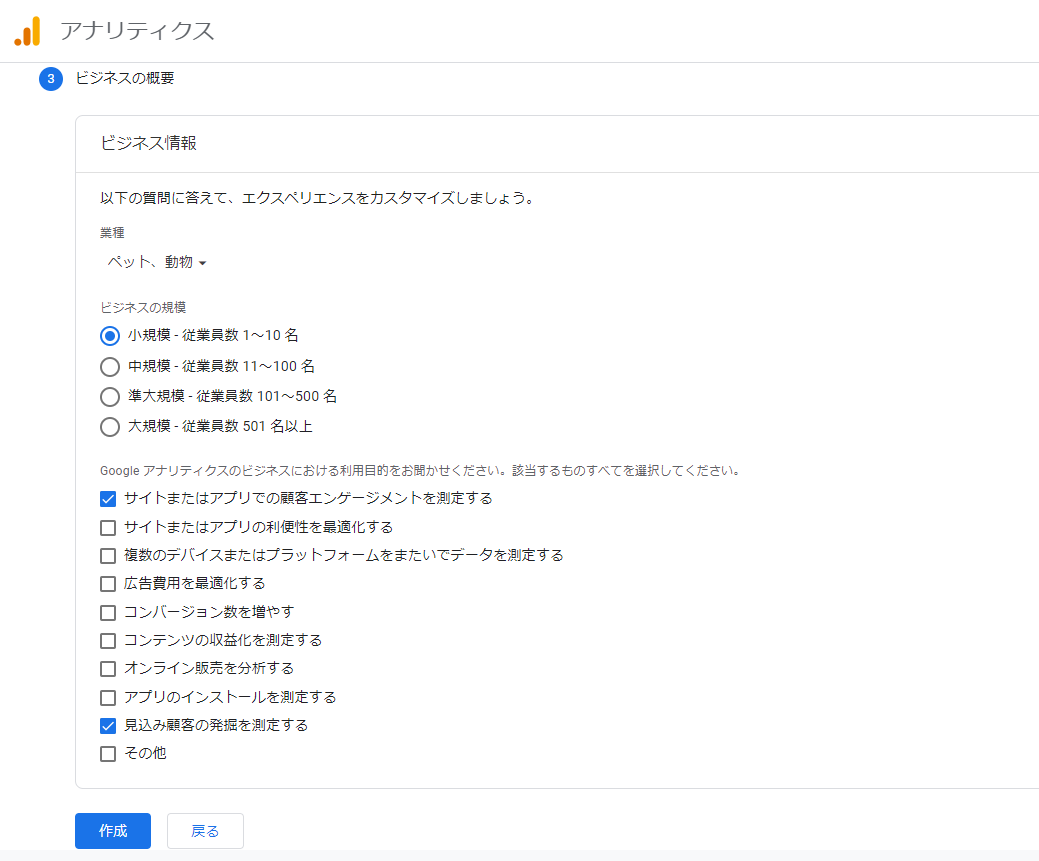
ビジネス情報を入力します。
・業種
・ビジネスの規模
・利用目的
これらを自分の業態に合わせて入力してください。
利用目的は「エンゲージメントの測定」でOKです。
ほか必要なものがあったらチェックを入れてください。

「作成」で次に進みます。
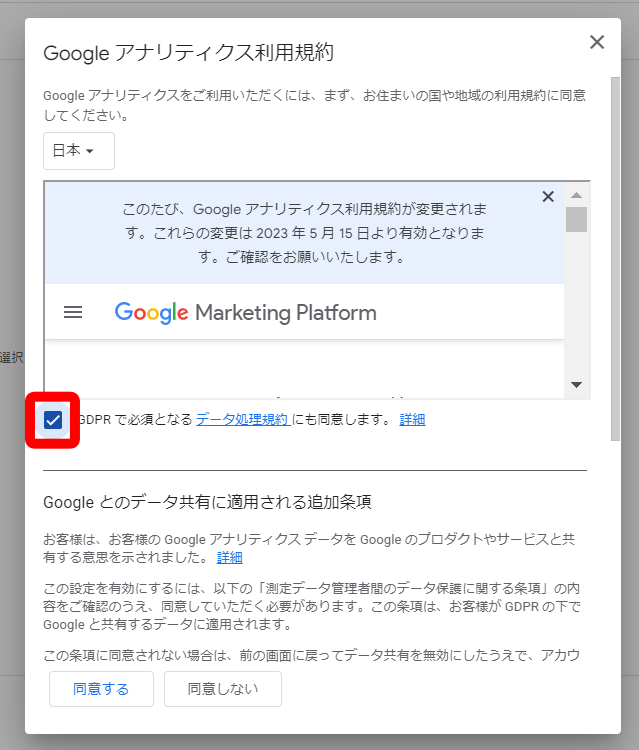
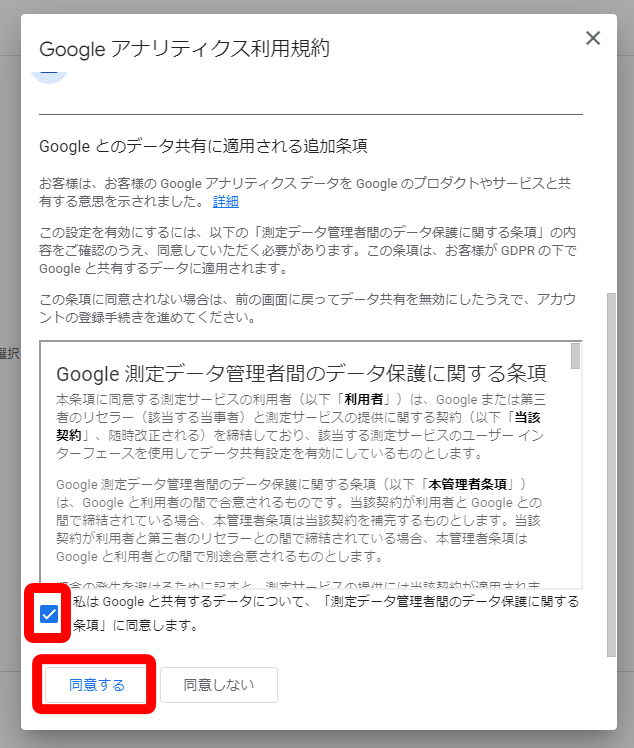
利用規約の同意画面が表示されます。
二か所チェックを付ける部分があります。


「同意する」で進みます。
これでアカウント作成は完了です!
Googleアナリティクスは今後頻繁に開くページになります。
すぐ開けるよう「ブックマーク」や「お気に入り」登録をしておくと便利ですよ!
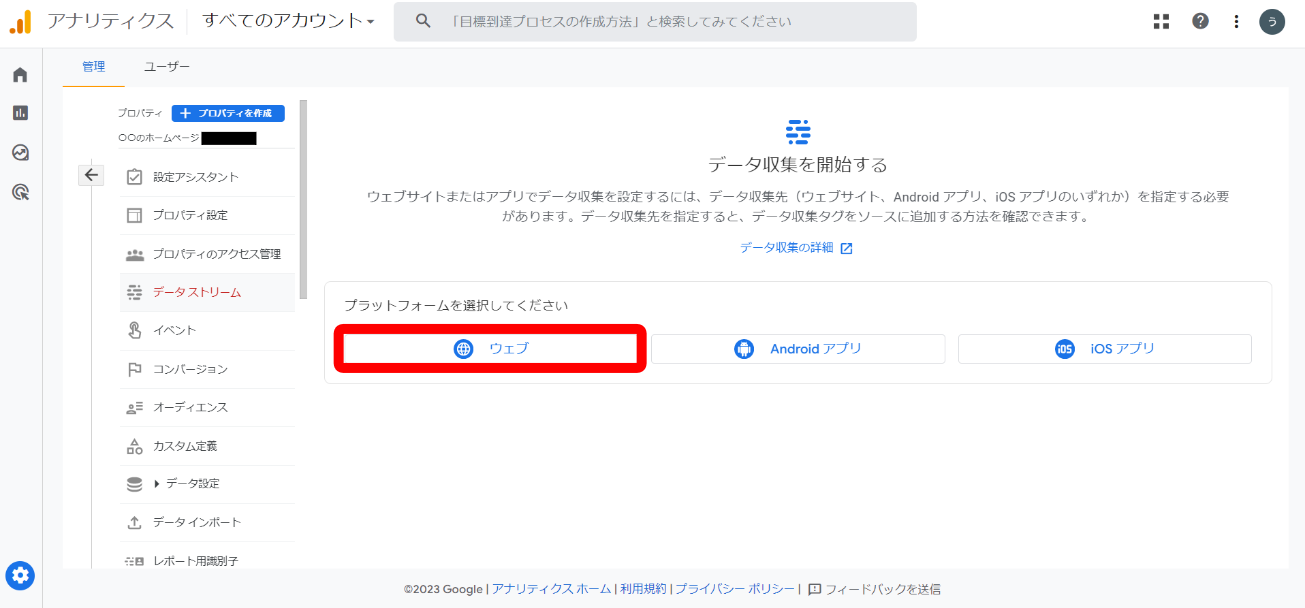
3. 連携用のトラッキングコードを取得
WordPressと連携するためのトラッキングコードを取得します。
「ウェブ」を選択します。

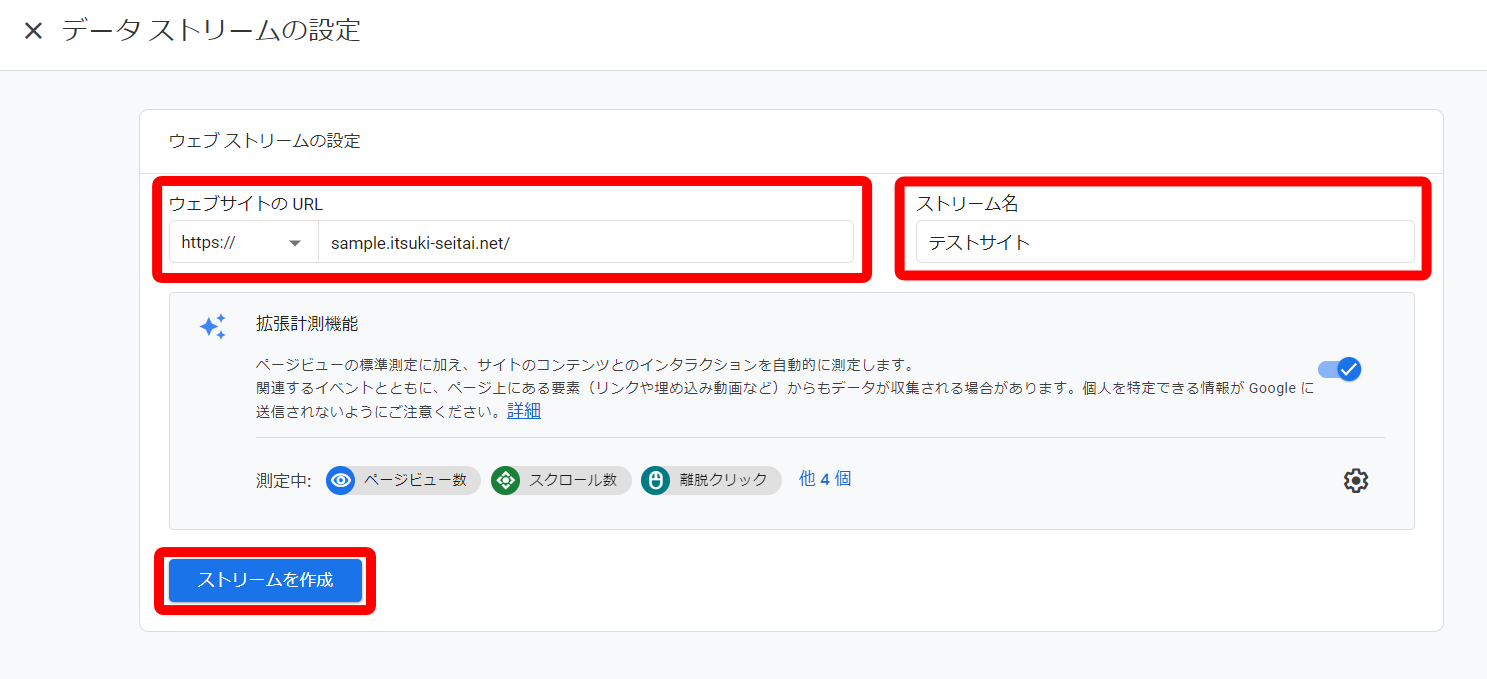
ホームページURLの「https://」以降を入力します。
ストリーム名はホームページのタイトルでOKです。

「ストリームを作成」で進みます。
ちょっと待つと「実装手順」というウインドウが開きます。
これは右上の「×」で閉じます。

「測定ID」の右側の四角マークをクリックします。
コピーされます。

この「測定ID」がトラッキングコードです。
この画面はいったん閉じず開いたままにしておきましょう。
4. WordPressと連携
WordPressのダッシュボードを開きます。
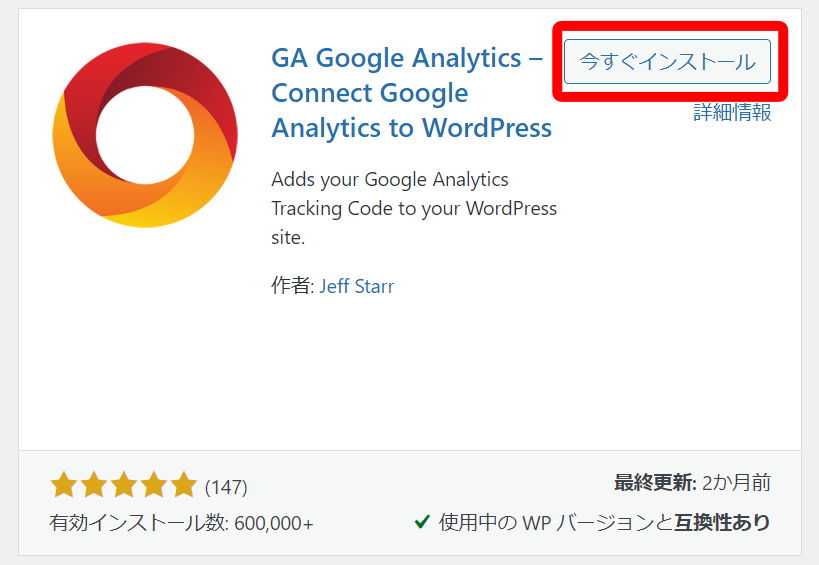
「GA Google Analytics」というプラグインをインストールします。
プラグインのインストール~有効化の流れは下記ページをご参照ください。
「今すぐインストール」→「有効化」

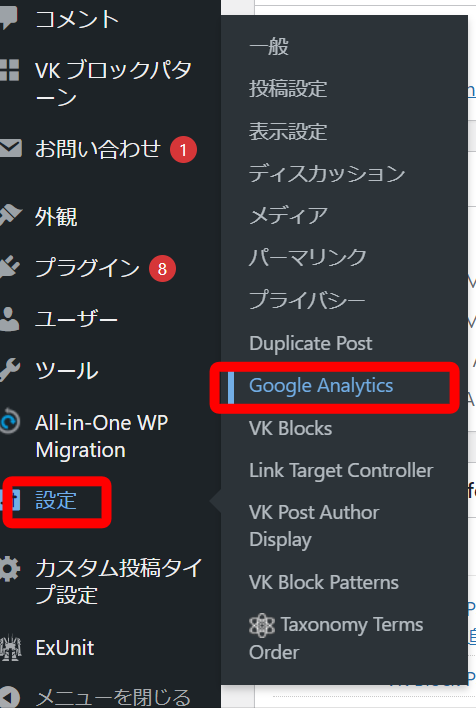
左側メニューの「設定」→「Google Analytics」を選択。

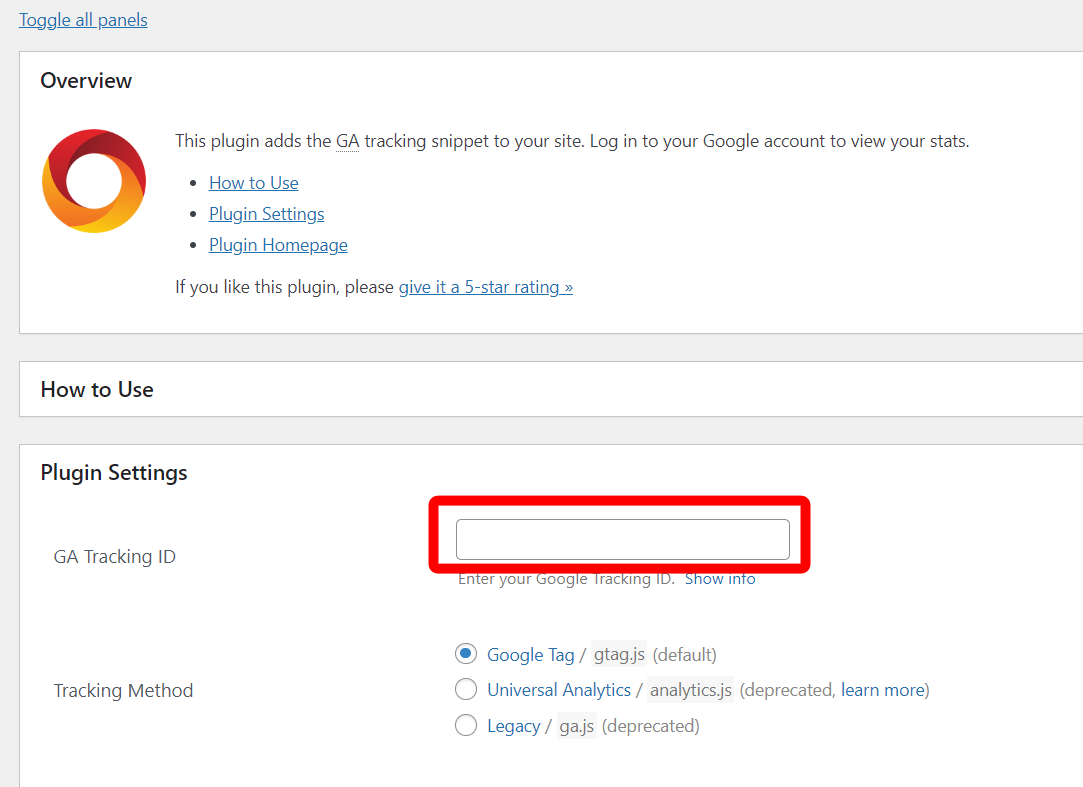
「Plugin Setting」を開いて「Ga Tracking ID」の欄に、さきほどコピーしたトラッキングコードを貼り付けます。

ほかの設定は触らなくて大丈夫です。
スクロールして「Save Change」で保存します。

これで連携完了です!
トラッキングコードをもう一度表示したい場合の手順
コピーし直したい!でもGoogleアナリティクスを閉じちゃった。
そんな場合は、下記URLからアクセスし直します。
https://analytics.google.com/analytics/web/?hl=ja#/
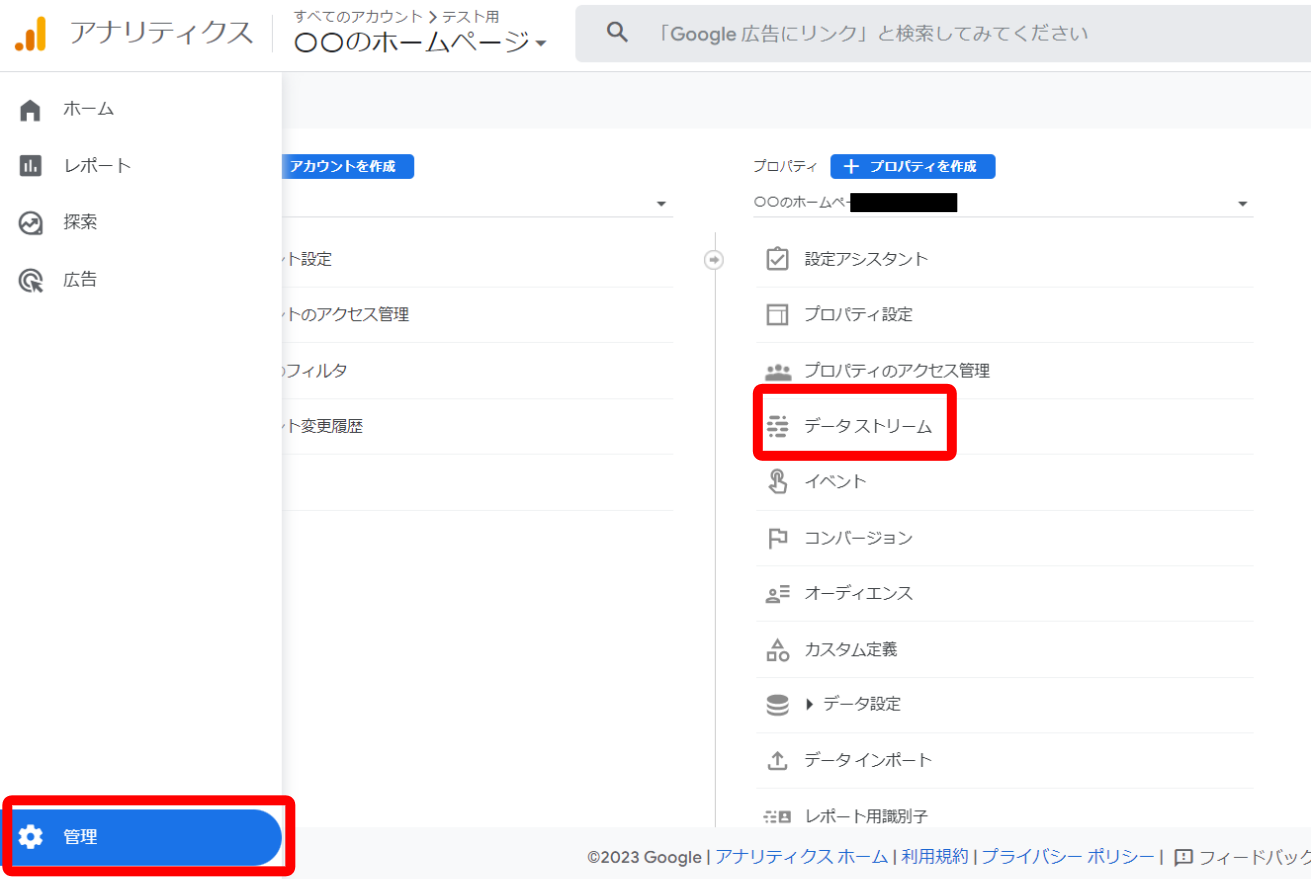
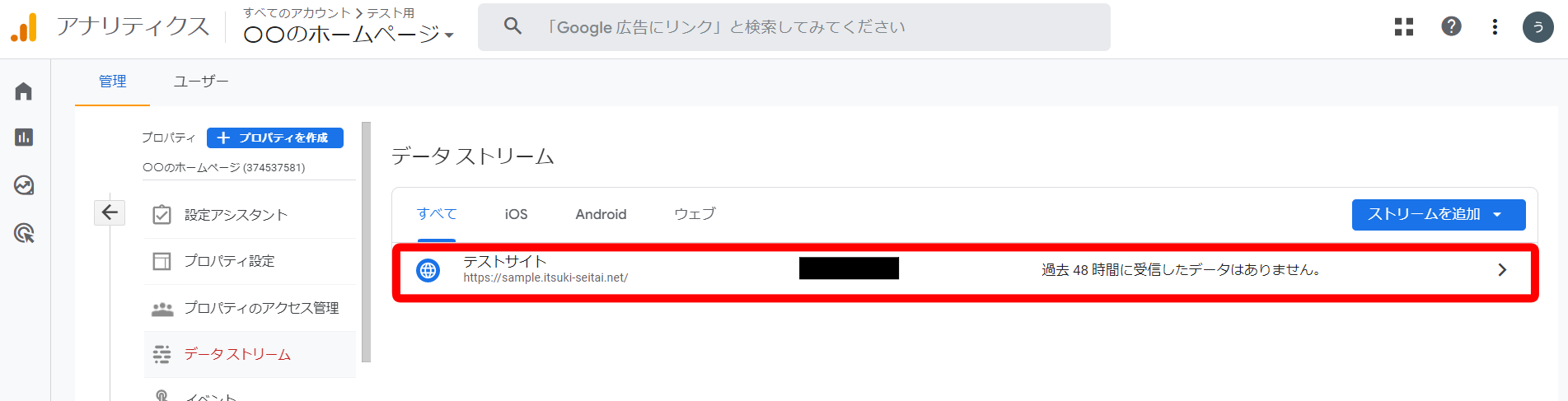
左下の歯車マークから「設定」→「データストリーム」

下の画像の赤枠内をクリックすると、トラッキングコードの確認画面が開きます。

5. WordPressとの連携を確認する
連携できているか確認してみます。
自分のホームページを開いた状態で、Googleアナリティクスを見てみてください。
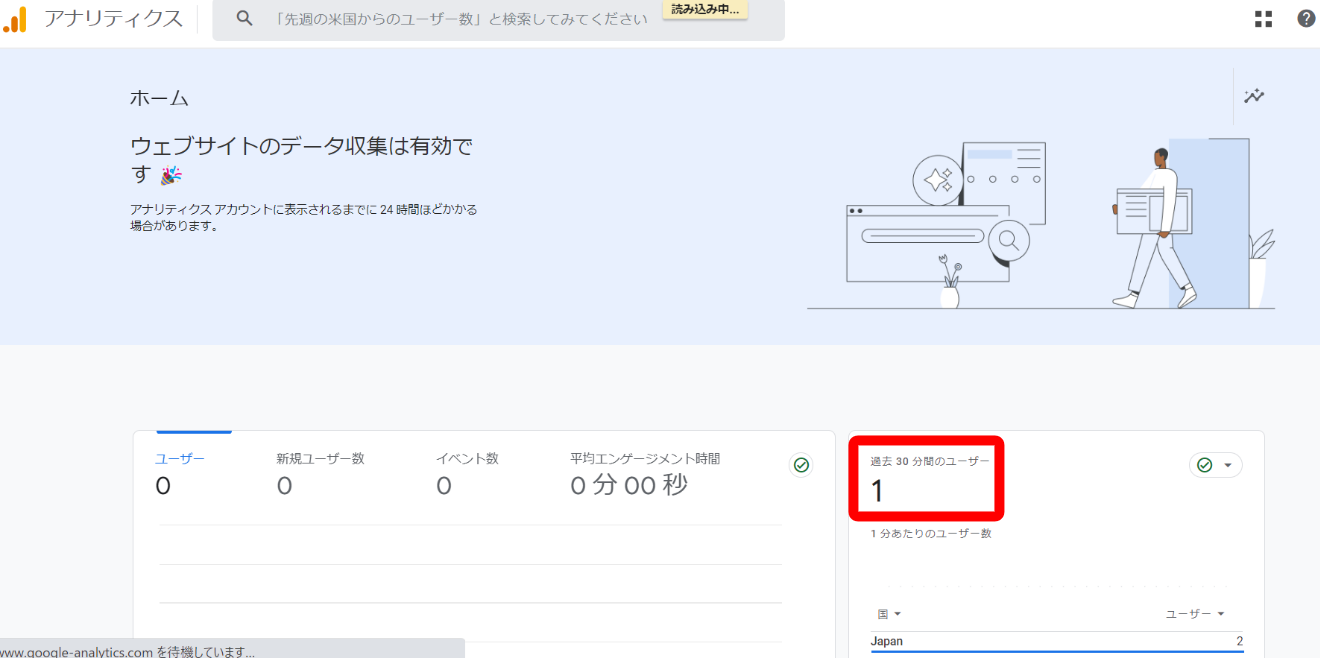
「0以外」になっていれば連携できています。
ここには、直近でホームページを閲覧した人数が表示されます。
「1」であれば、今ホームページを開いている「あなた」がカウントされている状態です。

※補足
自分のアクセスがカウントされると正確な情報が得られない(自分で何度もホームページをクリックすれば閲覧数が増えたように見える)ので、解除する方法もあります。知りたい方はご質問ください。
Googleアナリティクスの使い方
Googleアナリティクスは、企業や専門家も活用するツールです。さまざまな活用方法があり、設定があり、使いこなそうとすると勉強が必要です。(興味がある方は書籍がいろいろあるので探してみてください!)
そのため、最もよく使うであろう部分だけご紹介します!
ホーム画面
ホーム画面だけでも十分な情報量が得られます。
ユーザー:閲覧数の総数
新規ユーザー数:はじめてホームページを訪れた人数
平均エンゲージメント時間:閲覧者がページを見ていた時間(長いほど興味を持ってくれている)

デフォルトでは「一週間」のデータが表示されていますが、上の画像の赤枠をクリックすると集計期間を変更できます。
ページの閲覧数がわかる
ホーム画面の情報をさらに詳しく見る方法です。
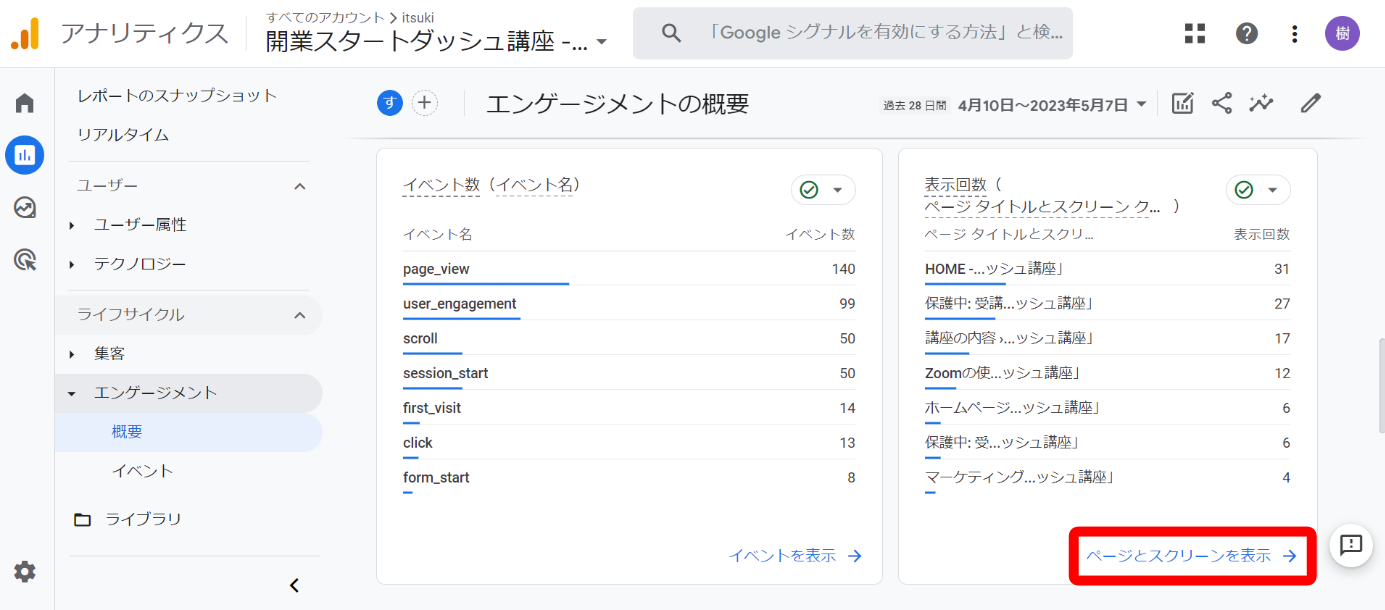
左側のメニューの「レポート」→「ライフサイクル」→「エンゲージメント」→「概要」で開きます。
アクセスが多かった日はいつ?
アクセス数の多い人気のページはどれ?
そんなことが分かります。
※デフォルトでは28日間の集計データが表示されていますが、自由に変更できます

例えば上の画像の赤枠をクリックすると、各ページのさらに詳細なデータが表示されます。
表示回数の多い順に表示されます。
また、各ページが平均何分見られているかも確認できます。

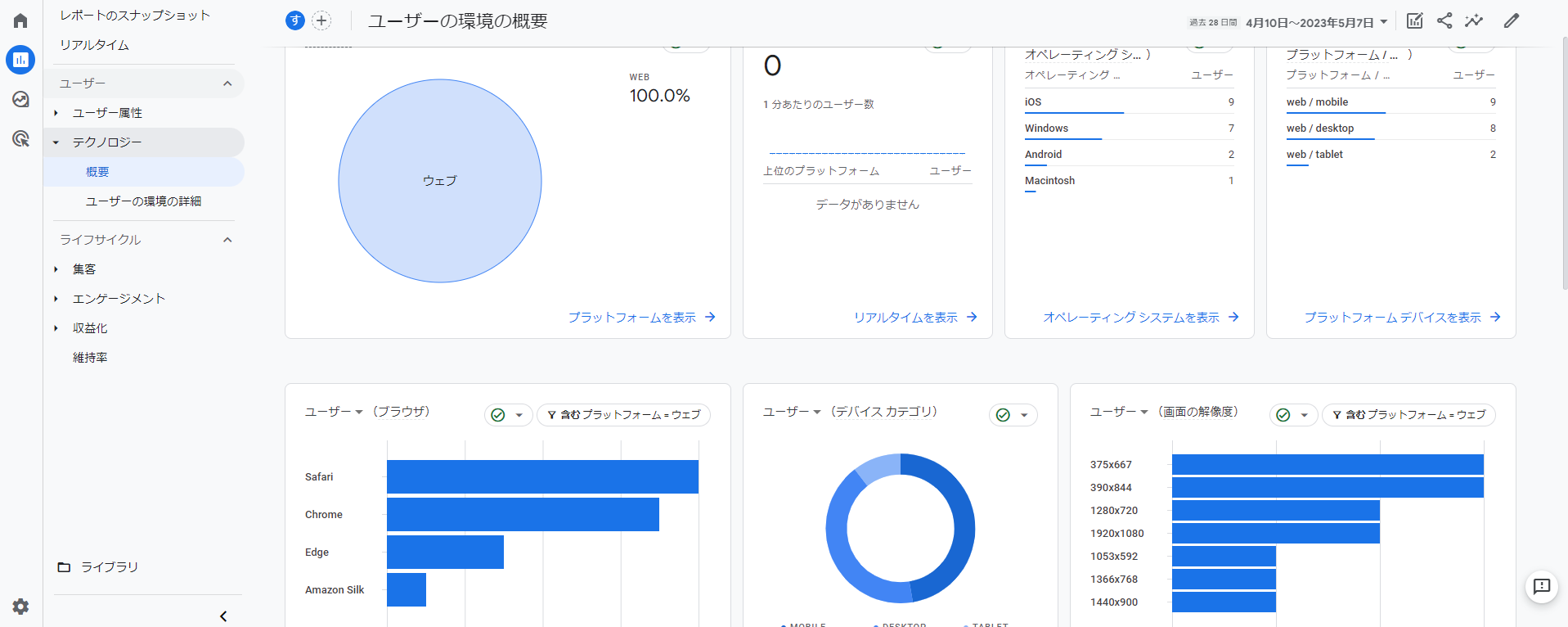
ユーザーの使っているデバイスがわかる
閲覧者がスマホで見ているのか、PCで見ているのか、という情報は、ホームページ制作において重要です。
左メニューの「レポート」→「テクノロジー」→「概要」
※デフォルトでは28日間の集計データが表示されていますが、右上から自由に変更できます

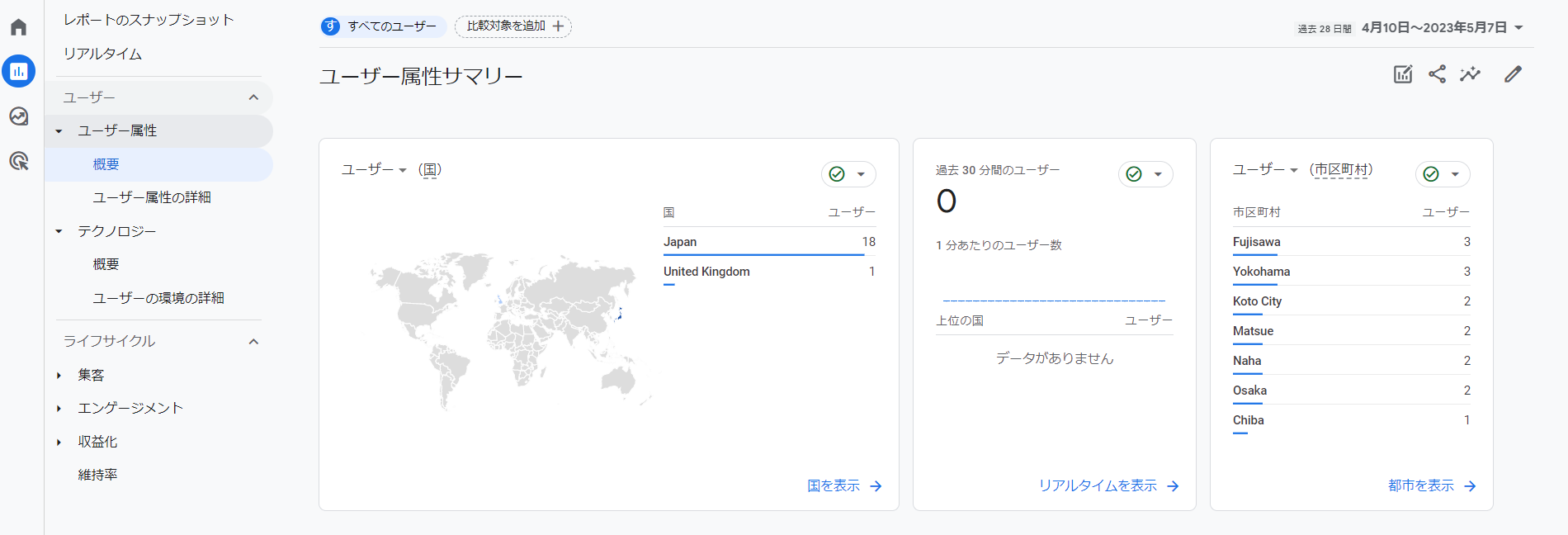
どこからアクセスしているかわかる
閲覧者がどこからアクセスしているか確認できます。
どの国の、どの地域からアクセスされているか確認できます。
左メニューの「レポート」→「ユーザー属性」→「概要」で開きます。
※デフォルトでは28日間の集計データが表示されていますが、右上から自由に変更できます

Googleアナリティクスを使った分析方法の例
冒頭でもお伝えした通り、Googleアナリティクスはプロも使うツールです。
活用方法はたくさんあるので、少しずつ使い慣れながら利用してみてください。
例①
特に読んでほしい!と思っているページの閲覧数、閲覧時間を確認します。
もし思ったより見られていなければ、タイトルやキーワード、ホームページの構造を使いやすく修正する必要があるかもしれません。
例②
予想外のページが上位にあるなら、原因を考えてみます。
自分では気づかなかったターゲットの興味が見えるかもしれません。
例③
例えばトップページをこだわって作りこんだのにエンゲージメント時間(閲覧時間)が短いなら、読み飛ばされています。
トップページを開いてすぐの目立つ部分に魅力的な要素がなく、すぐナビゲーションメニューから別のページに移動しているかもしれません。閲覧者の気持ちになって導線を見直しましょう。
例④
届けたい相手に届いているか、ターゲットが閲覧してくれているか分析します。
閲覧数の多いページがなぜそうなったか考えることで、ターゲットが知りたい情報の傾向が分かるなど、ターゲット分析を深く行えます。
例⑤
特定の時期に異常にアクセス数が伸びていた場合、テレビやインフルエンサーなどが設定したキーワードに関する情報を発信した、などの理由もあります。
特定のページだけ異常にアクセス数が伸びていた場合、影響力のある人が外部リンクを貼ってくれた可能性もあります。
再現性のある理由が見つかれば、また同じことが狙えるかもしれません。