スマホで見たときのホームページのレイアウトの崩れを、PCで作業をしながら確認する方法をご紹介します。
なぜこれが必要なのかは、以下の記事をご参照ください。
①カスタマイズ項目の編集画面
ダッシュボード「外観」→「カスタマイズ」で開く画面の下部に、画面サイズを切り替えるボタンがあります。

②自分のスマホで確認する(URL)
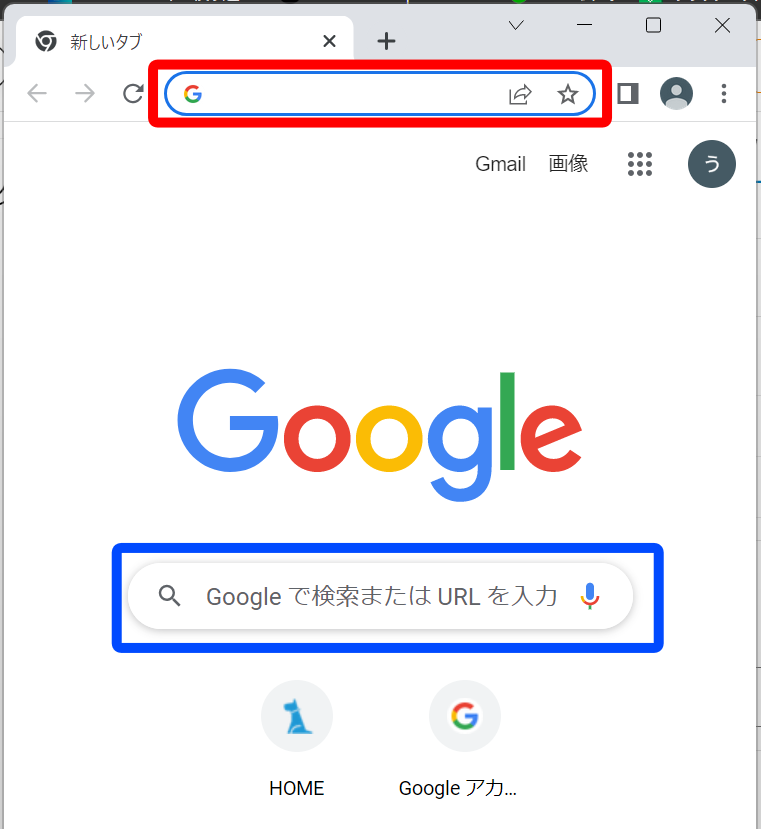
自分のスマホを使って、検索バーにホームページのURLを打ち込んで直接アクセスします。
(確認したいページが公開済みである必要があります)
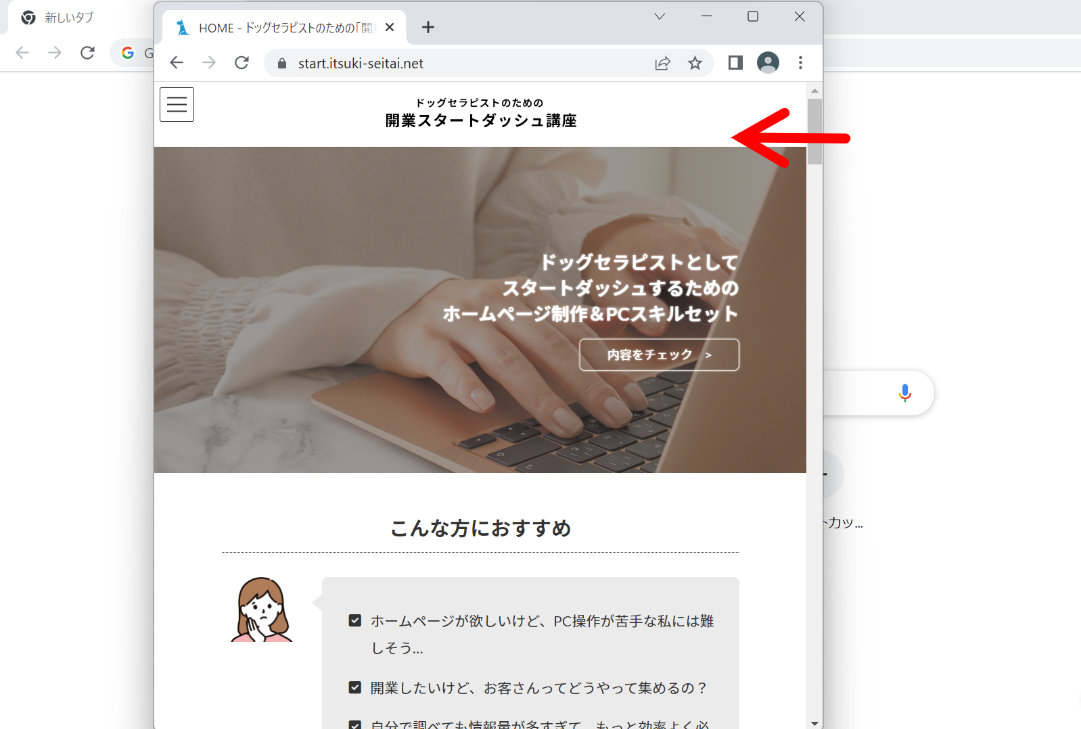
ちなみにこの時、下の画像の青枠の検索バーではなく、赤枠の部分にURLを入力することをおすすめします。

③自分のスマホで確認する(QRコード)
個人的におすすめの方法です!
PCで見ているページをスマホで読み取ることで、スマホで同じ画面をすぐに確認できます。
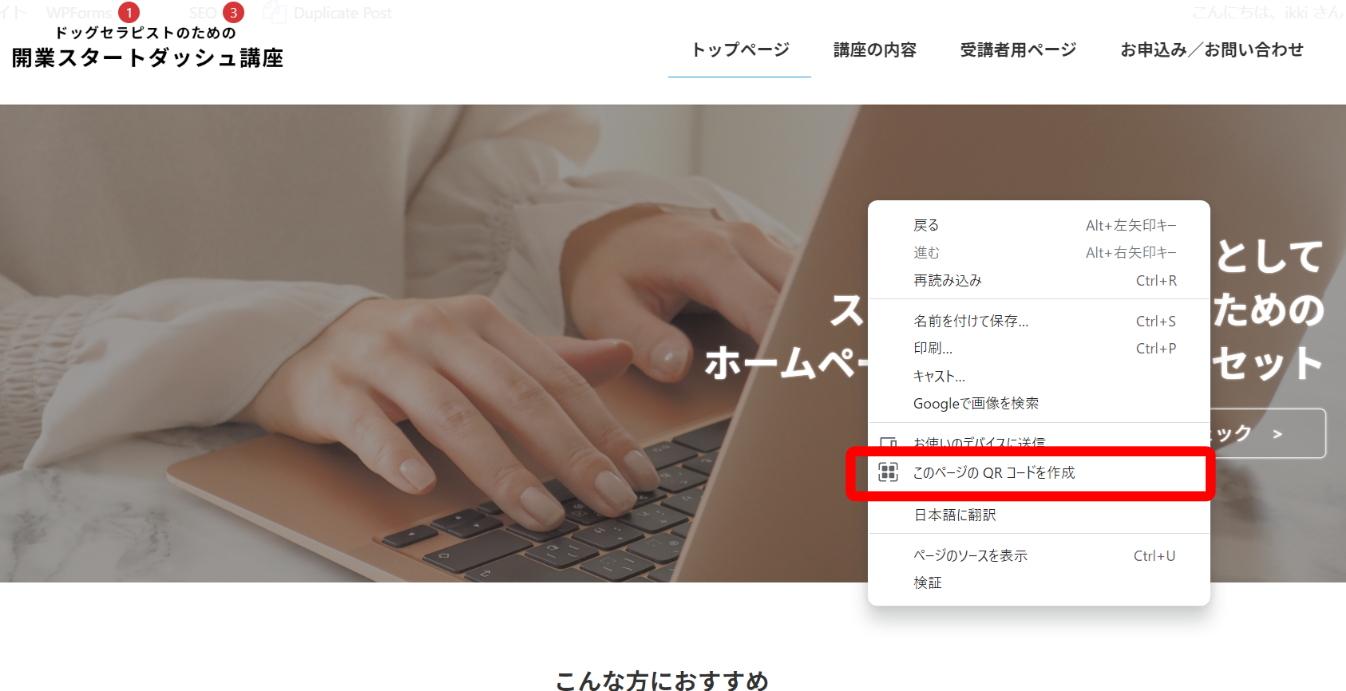
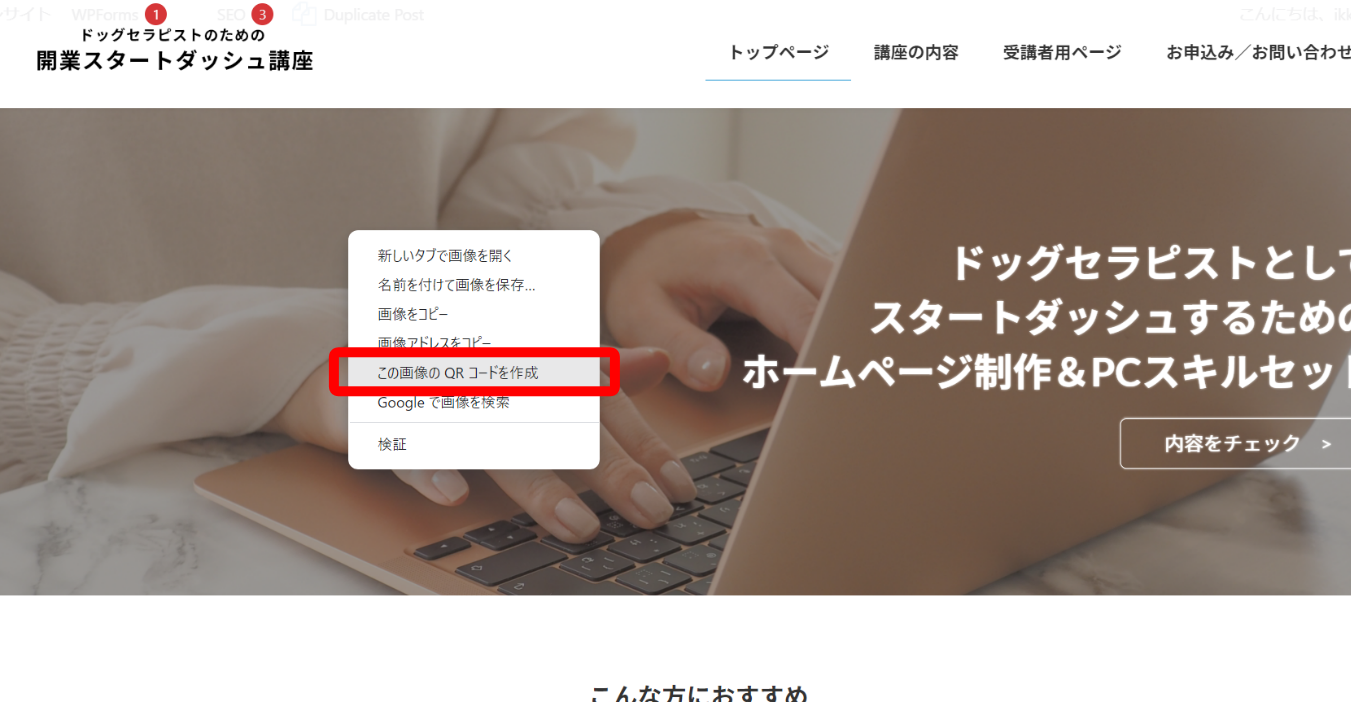
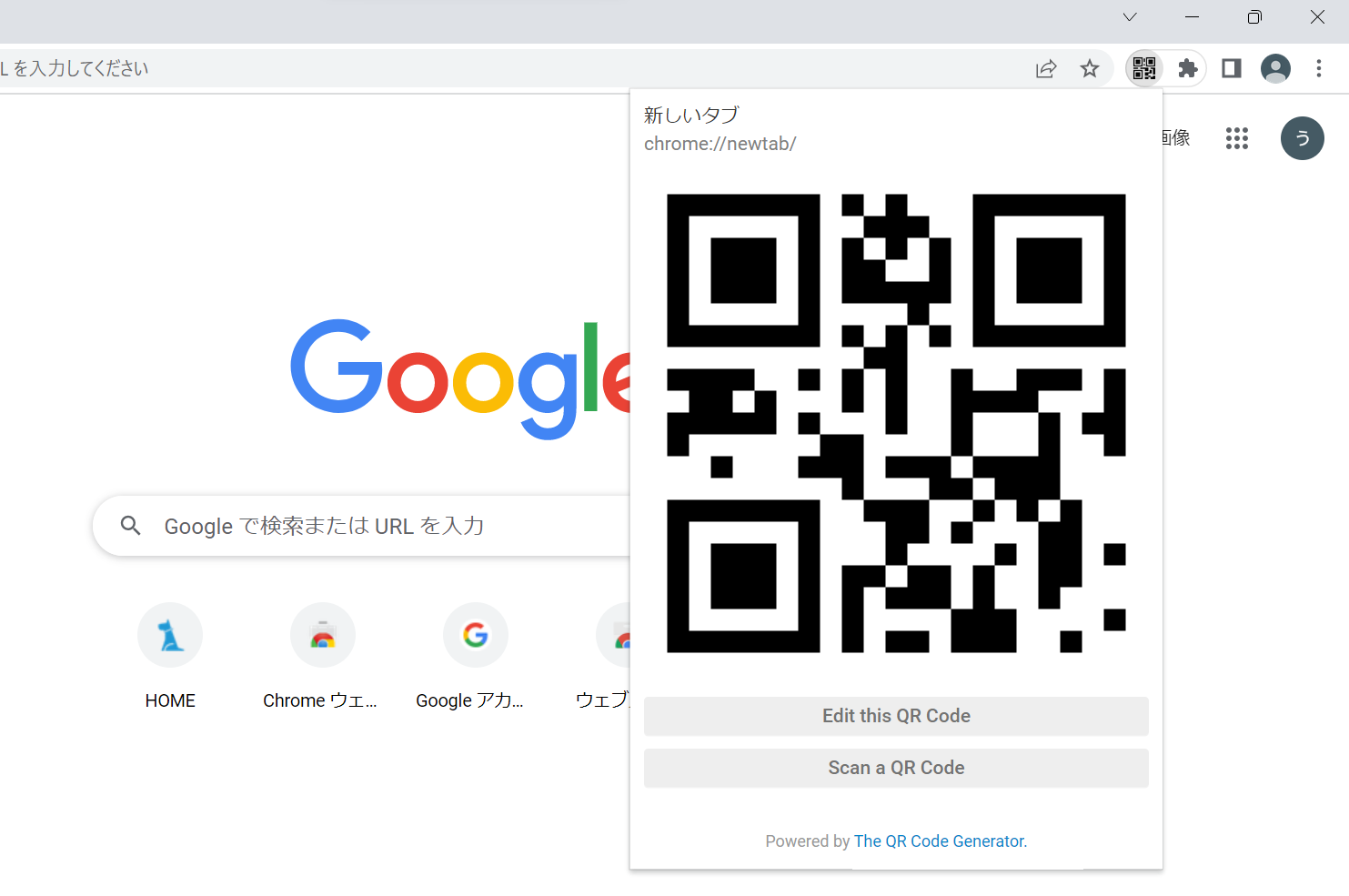
開きたい画面で右クリック。
「このページのQRコードを作成」を選びます。

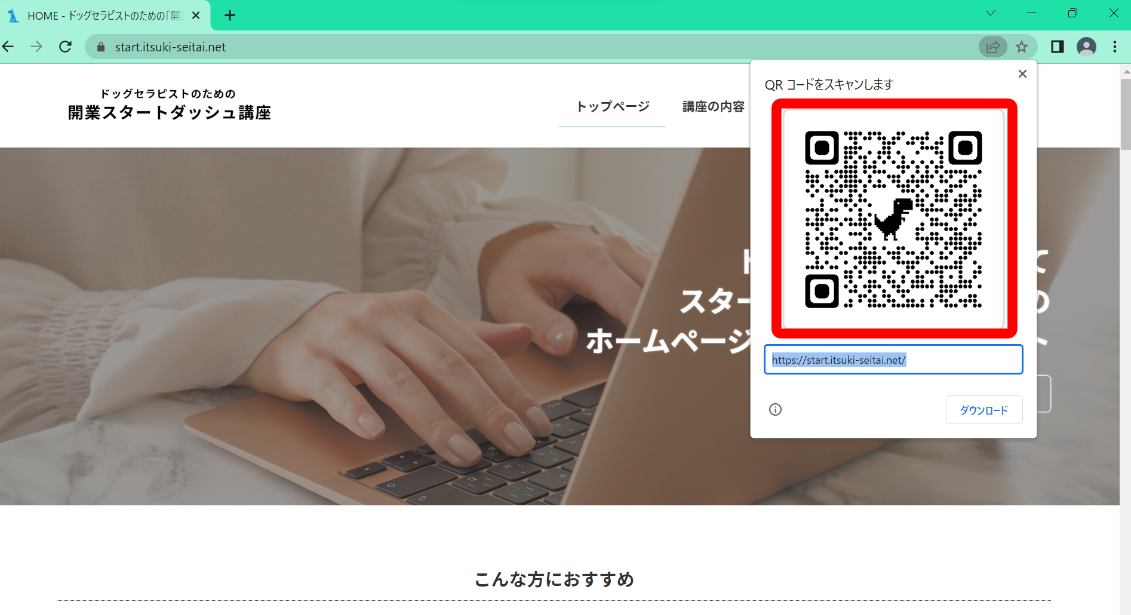
表示されたQRコードをスマホで読み取ればOKです!

このとき画像の上で右クリックしてしまうと「画像のQRコード」が作成されてしまいます。
「ページのQRコード」を作るには、画像のないエリアで右クリックしてください。

④ブラウザの拡張機能を使う
個人的におすすめの方法です。なにかと便利です。
前述の③のQRコードの手順をさらに簡略化した方法です。一度設定してしまえば、わざわざ右クリックでメニューを開く必要がなく、ワンクリックでQRコードを開けます。
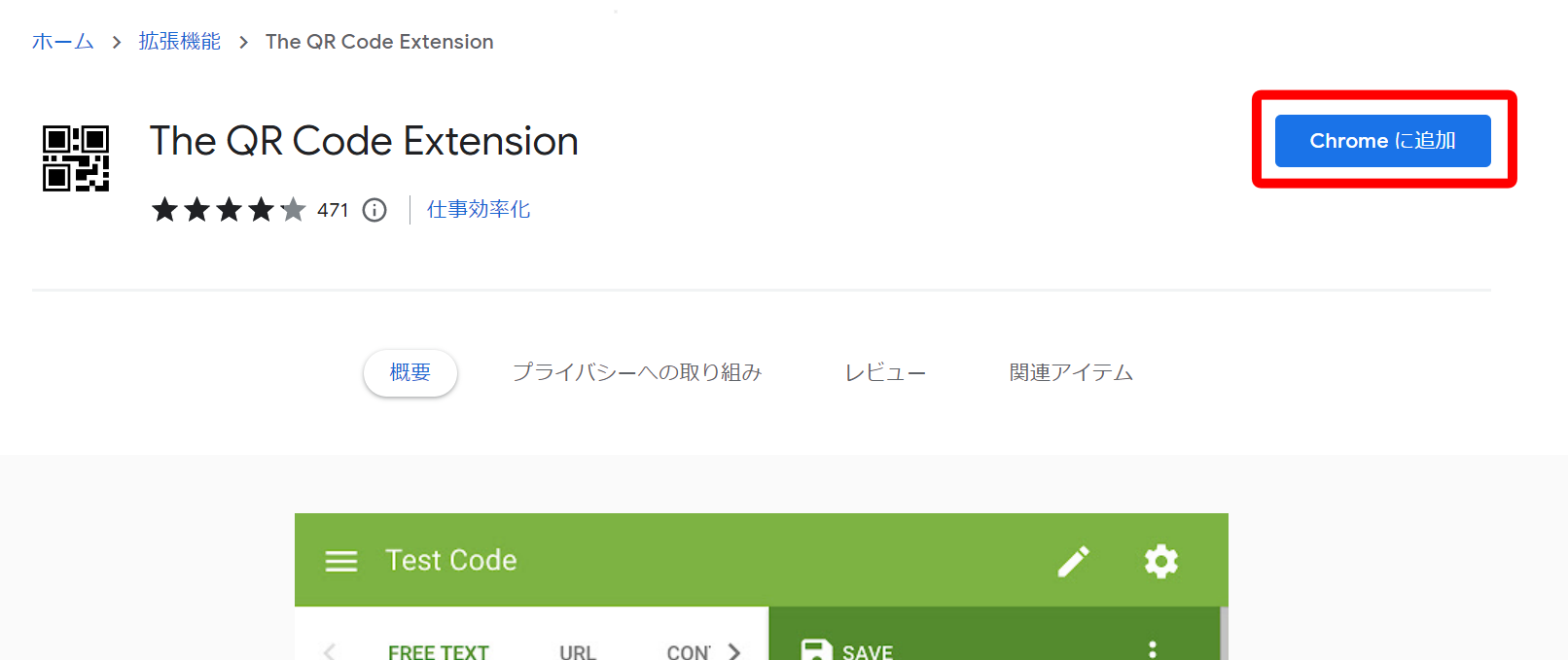
Googlechromeの場合、「The QR Code Extension」を開いてください。
右上の「chromeに追加」をクリックします。

追加しますか?という表示が出たら「拡張機能を追加」を選びます。

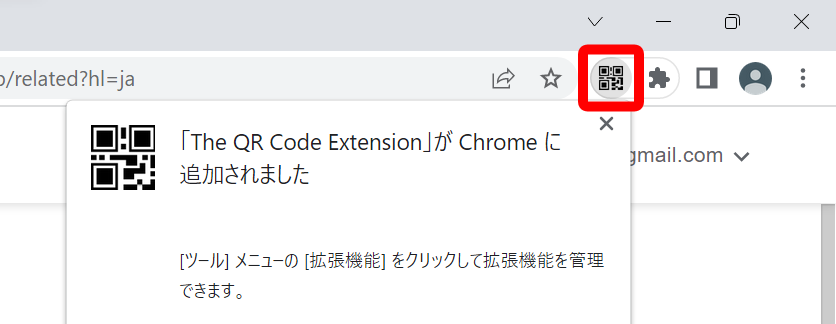
ブラウザの上部にQRコードのマークが追加されます。

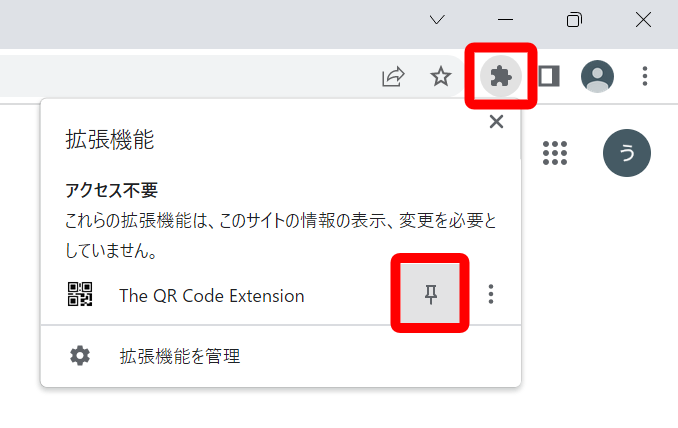
続いてQRコードのマークの隣の、「パズルピースのようなマーク」をクリックします。
「ピンのマーク」をクリックして固定表示が完了です。
これで常にQRコードのマークがブラウザ上部に表示されます。

あとはスマホで開きたいページを開いた状態でこの「QRコードマーク」をクリックすれば、一発でQRコードが開きます。

ちなみに
safariの場合、「QR Code Gerenerator for Safari」をインストールしてください。
Firefoxの場合、「Url to QrCode」をインストールしてください。
ブラウザの上部に、Googlechromeと同じくQRコードのマークが表示されるはずです。
⑤表示ウィンドウサイズを変える
ページを表示しているウィンドウ自体を、最大化を解除した状態でマウスで引っ張って物理的にサイズを変える方法です。
簡単ではありますが、この方法で確認した見た目は正確でないことがあるので、ざっくり確認したいときだけお使いください。

⑥Googleデベロッパーツール
プロも実際に使っている方法です。
自分が持っていないデバイスでの表示を確認できる便利な方法です。
GoogleChromeでの確認方法を紹介します。
(ほかのブラウザにも同じ機能はあります)
確認したい画面上で「右クリック」→「検証」
すると画面にソースコードなどの情報が出てきます。
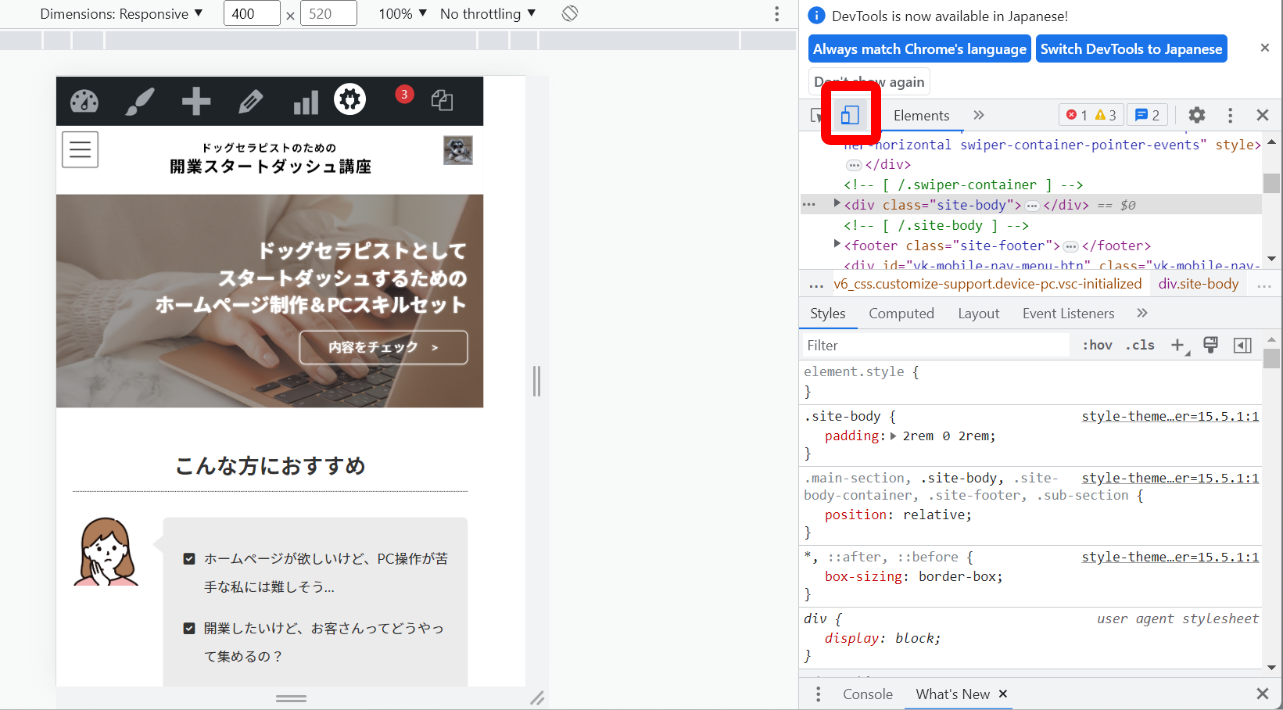
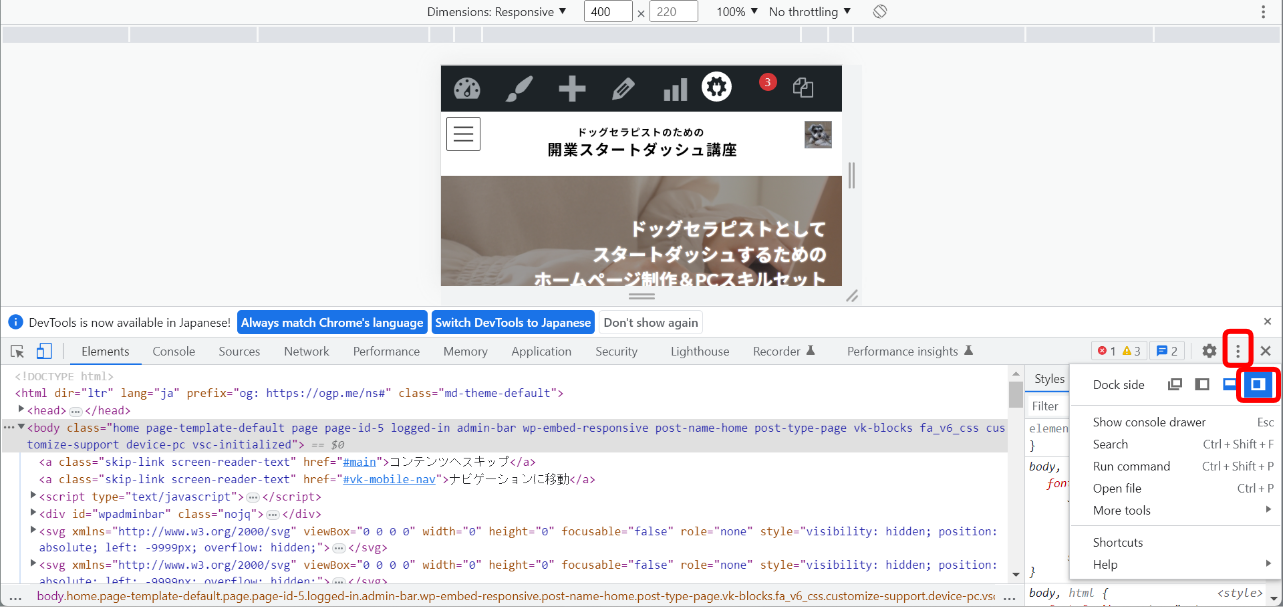
画像赤枠の、スマホとタブレットが重なったようなマークをクリックすると、サイズ変更画面が開きます。

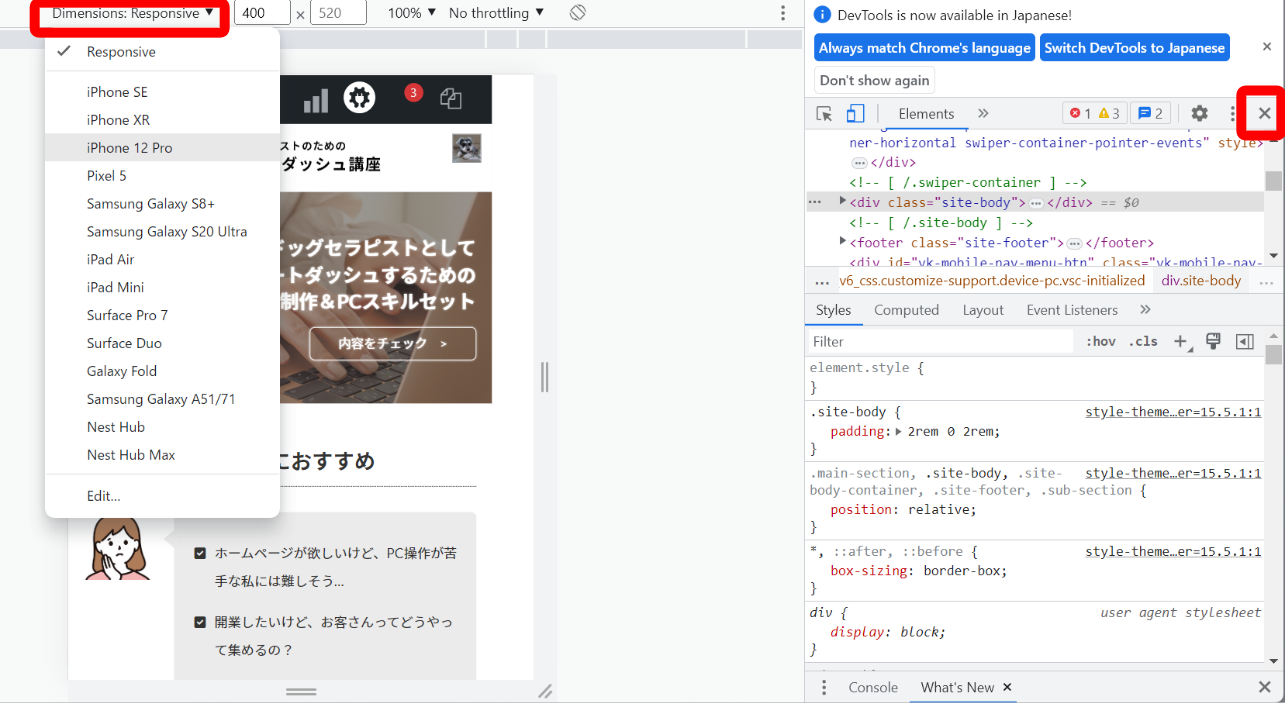
左上の「Dimensions:Responsive」をクリックすると、さまざまなデバイスのサイズに切り替えることができます。
この画面を閉じるときは右側の「×」ボタンです。

ディベロッパーツールを開いたとき、もし下の画像のように横長で見えにくければ、歯車マークの隣の「︙」をクリック→「右揃えマーク」で右寄せになります。

ディベロッパーツールを表示するショートカットキー
Windows:Control+Shift+I(またはF12キー)
Mac:Option+Command+I